Nicht jede Wolke verheißt schlechtes Wetter. In der IT-Welt ist die Wolke derzeit durchaus positiv besetzt. Das Thema Cloud ist allgegenwärtig und es ist fast unmöglich, sich ihm zu entziehen. Aus gutem Grund, denn das Cloud-Prinzip bietet schließlich unbestrittene Vorteile, hat aber vor allem auf Unternehmensebene noch mit einigen Vorurteilen zu kämpfen. Privatpersonen können mit dem Thema Sicherheit mitunter noch relativ leger umgehen, denn ihre Daten sind in der Regel nicht so kritisch, dass sie in einem strikt abgeriegelten Bereich abgelegt müssen. Bei Unternehmen geht es dagegen schon ums Eingemachte. Denn hier ist Sicherheit und die Einhaltung von Datenschutz ein Muss. Ihre Kundendaten auf Servern in der USA, das ist vielen suspekt.

Das ist aber auch nicht nötig, denn es gibt leistungsfähige europäische Unternehmen, die mit innovativer Software in Europa hosten, ganz gemäß der DSGVO. Auf Basis der Software Nextcloud bietet auch SaaS Web eine Business-Lösung als umfassende Cloud-Plattform. Im Gegensatz zu kommerziellen Speicherdiensten wie Dropbox, Microsoft OneDrive, WeTransfer oder Google Drive ist der Hosting Standort sowie der Dienstleister dafür frei wählbar, Nextcloud kann also auf einem eigenen Server installiert werden bzw. beim Anbieter seines Vertrauens. Mit Nextcloud sind die Unternehmensdaten sicher: sicher vor ungewollten fremden Zugriff (Passwortschutz, Ende-zu-Ende Verschlüsselung) und sicher verfügbar durch die kompetente Betreuung des Hosting Partners.
Die Lösung ist auch einfach in der Anwendung und flexibel einsetzbar. Einfach, weil sie problemlos auf Desktop, Mobil oder per Browser genutzt werden kann, für iPhone, Android und sogar Windows Mobile auch per kostenloser App. Flexibel, weil sie im Rahmen einer vielseitigen Nutzerverwaltung auch einen multidirektionalen Datenverkehr erlaubt, sodass optional etwa auch für Kunden oder von Kunden Daten hochgeladen werden können – sofern dieses Feature entsprechend freigeschaltet wurde. Der Speicherplatz kann in jedem Fall dem Bedarf angepasst werden. Und weil Nextcloud eine Open Source Lösung ist, gibt es bereits zahlreiche Anbieter, die in dem offiziellen Marketplace eigene Apps anbieten. Dazu können jederzeit eigene Erweiterungen programmiert werden.
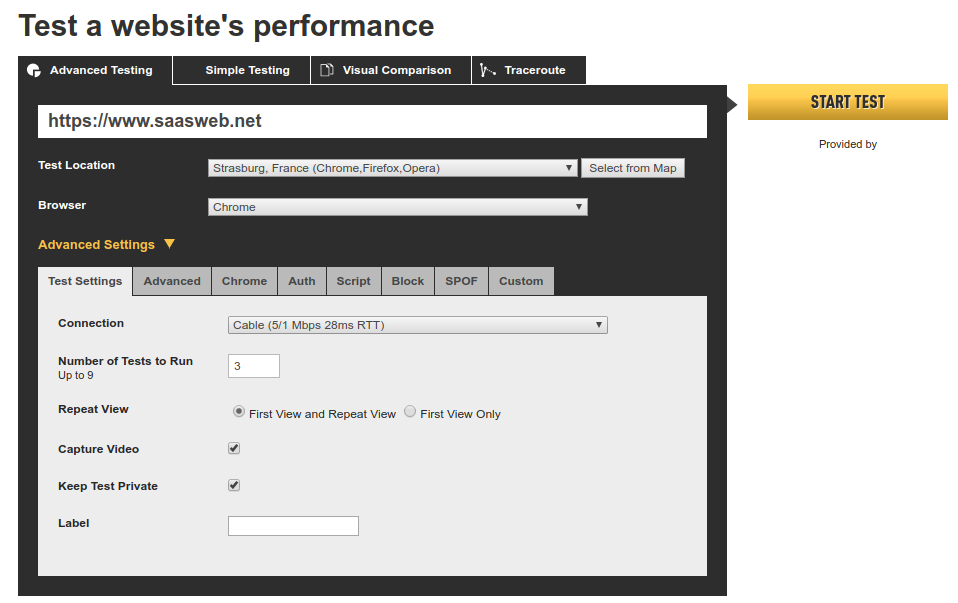
SaaS Web bietet Unternehmen eine vollständige Erstinstallation im kundenspezifischen CI, die unter einer jeweils firmeneigenen Domain zu erreichen ist (z.B. cloud.musterfirma.de). Im Weiteren kümmert sich SaaS Web als Managed-Hosting-Dienstleister im Hintergrund um den reibungslosen Betrieb der Cloud-Plattform. Dazu zählt neben täglichen Backups und dem klassischen Update-Management auch das Monitoring der Anwendung mittels Routine-Tests im Minutentakt. Sowohl Performance als auch Speicherplatz können im Bedarfsfall schnell angepasst werden. Und in allen Fragen rund um die Plattform ist SaaS Web der direkte Ansprechpartner. So wird Nextcloud zu einer echten Business-Lösung – und ist weit mehr als ein wolkiges Versprechen.







































 Solr Search ist neben Elasticsearch (beide basieren auf das Lucene Projekt) sicher die populärste Open Source Suchmaschine. Besonders für ihre vielseitigen Funktionen allen voran die Facettensuche beliebt, findet sich Solr zunehmend in Websites oder Portale, die mit „herkömmlichen“ Content Management Systemen erstellt wurden, wie zum Beispiel WordPress. Anwendungen wie MediaWiki oder TYPO3 integrieren schon länger alternative Suchmaschinen.
Solr Search ist neben Elasticsearch (beide basieren auf das Lucene Projekt) sicher die populärste Open Source Suchmaschine. Besonders für ihre vielseitigen Funktionen allen voran die Facettensuche beliebt, findet sich Solr zunehmend in Websites oder Portale, die mit „herkömmlichen“ Content Management Systemen erstellt wurden, wie zum Beispiel WordPress. Anwendungen wie MediaWiki oder TYPO3 integrieren schon länger alternative Suchmaschinen. Taiga ist eine junge und moderne Open Source Projektmanagement Anwendung auf Basis von Django (Python) und AngularJS mit der bequem kleine aber auch größere Teams ihre Projekte verwalten können, sprich den Fortschritt kontrollieren und bei Bedarf gezielt intervenieren.
Taiga ist eine junge und moderne Open Source Projektmanagement Anwendung auf Basis von Django (Python) und AngularJS mit der bequem kleine aber auch größere Teams ihre Projekte verwalten können, sprich den Fortschritt kontrollieren und bei Bedarf gezielt intervenieren.
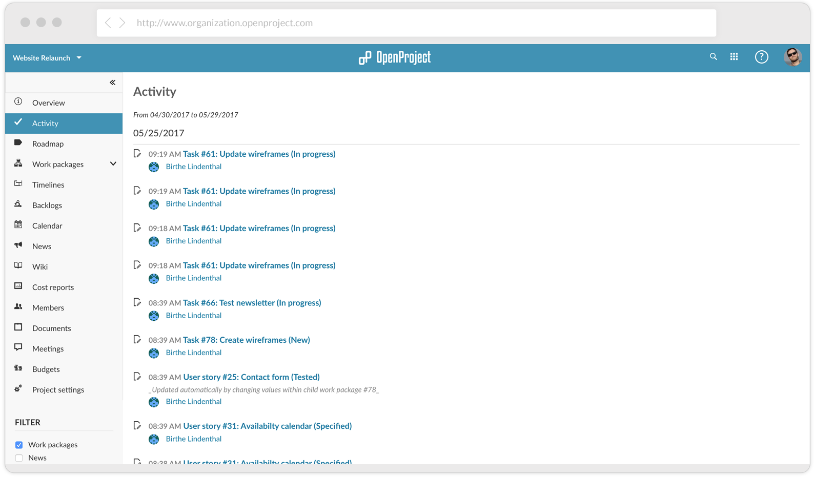
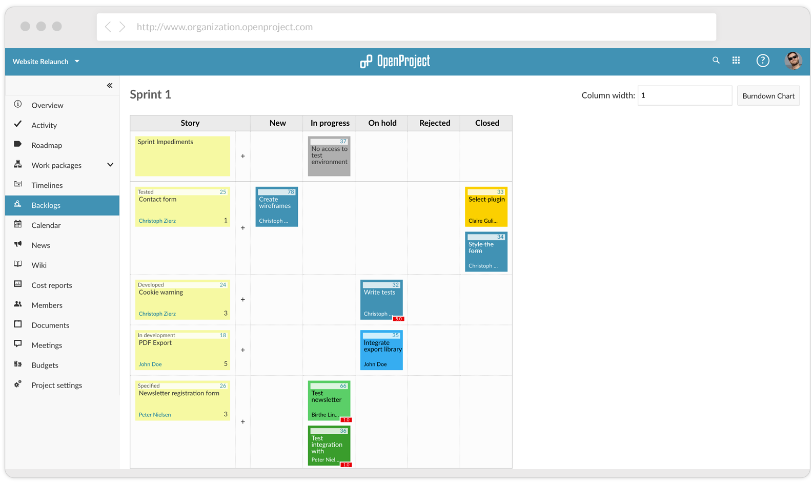
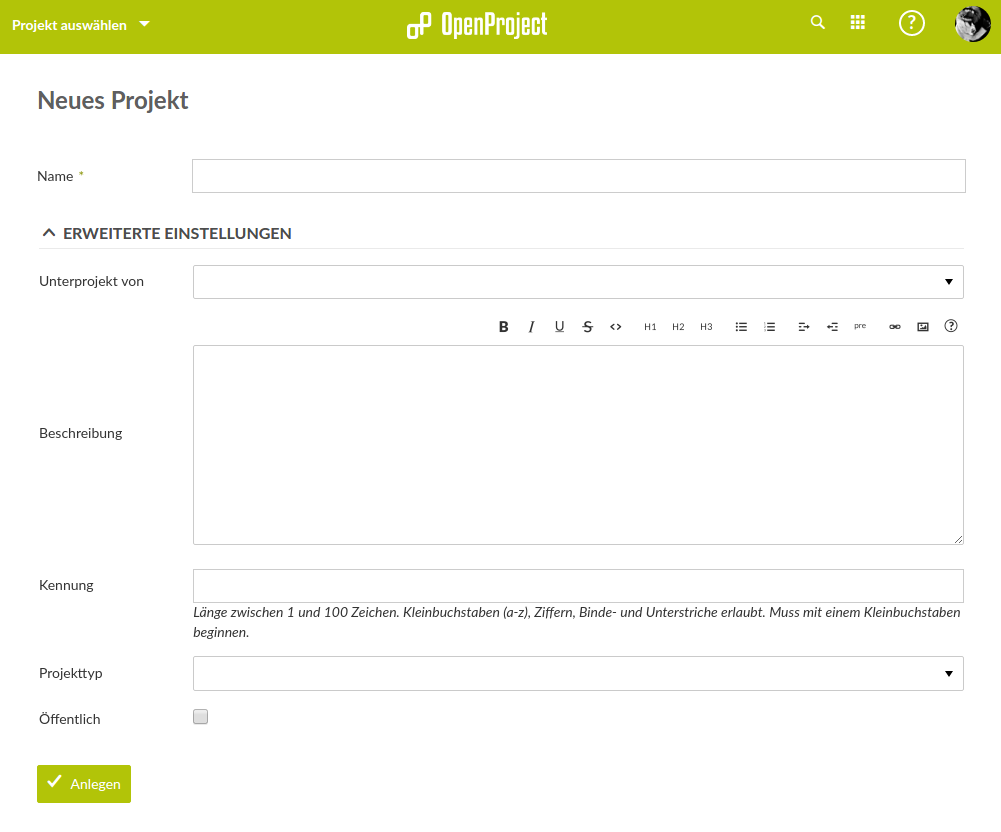
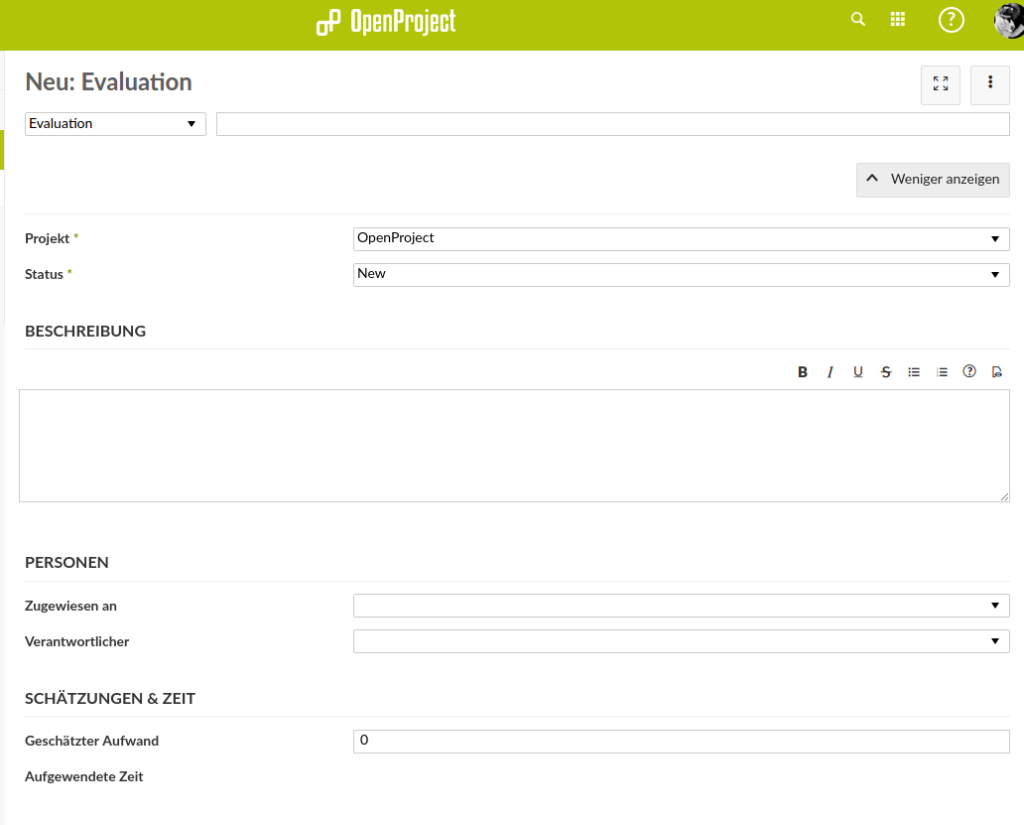
 Die Open Source Projektmanagement Software OpenProject ist seit heute in Version 5.0 verfügbar. Viele Neuerungen sind in der Gestaltung zu finden und in der Nutzerführung. Unter anderen
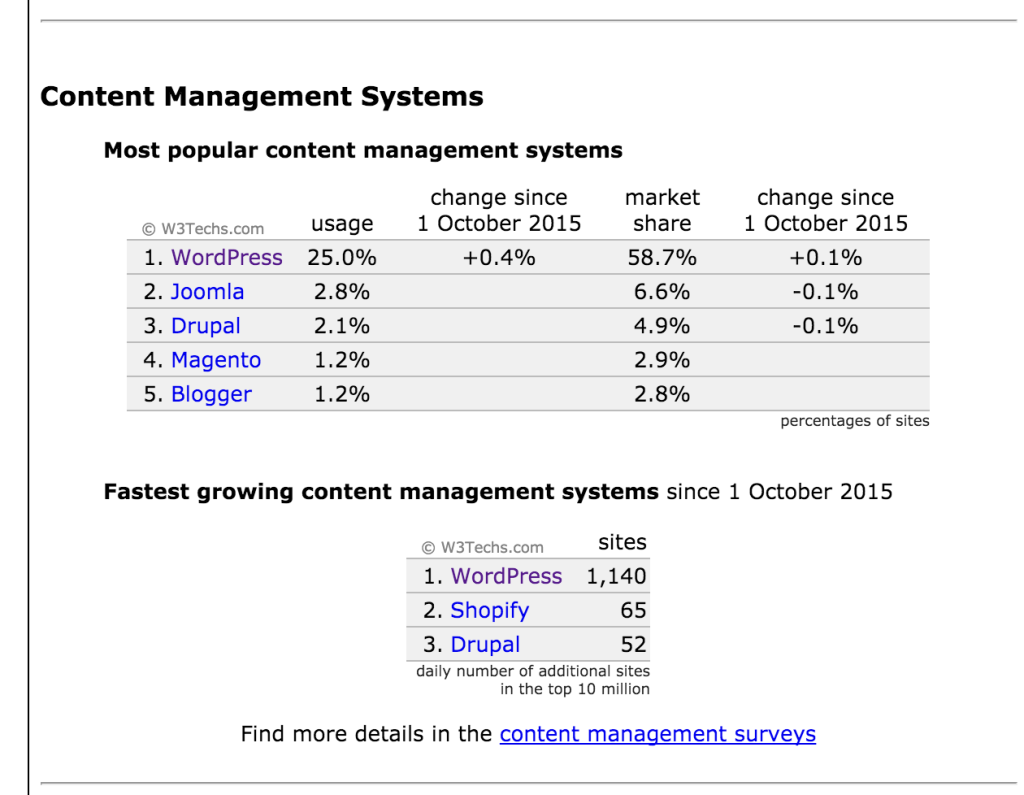
Die Open Source Projektmanagement Software OpenProject ist seit heute in Version 5.0 verfügbar. Viele Neuerungen sind in der Gestaltung zu finden und in der Nutzerführung. Unter anderen  Das fortlaufende Wachstum von WordPress ist nicht zu bremsen. Neuste Statistiken von w3techs.com belegen, dass 25% aller Webseiten weltweit mit WordPress betrieben werden. Zudem ist und bleibt WordPress das CMS das mit Abstand schnellsten Wachstum (fast 20 mal soviel wie das zweitplatzierte CMS).
Das fortlaufende Wachstum von WordPress ist nicht zu bremsen. Neuste Statistiken von w3techs.com belegen, dass 25% aller Webseiten weltweit mit WordPress betrieben werden. Zudem ist und bleibt WordPress das CMS das mit Abstand schnellsten Wachstum (fast 20 mal soviel wie das zweitplatzierte CMS).
 ownCloud hat kürzlich ein neues Programm gestartet, um die Sicherheit von ownCloud schneller und besser zu stärken. Dazu wurde ein Bug-Bounty Programm ins Leben gerufen – es werden je nach Stufe der gefundenen Lücke ein Preisgeld vergeben, bis zu 500 Dollar. Damit erhoffen sich die Macher ein größeres Vertrauen in die Software bzw. tatsächlich eine höhere Sicherheit. ownCloud hatte vor einiger Zeit bereits mit dem BSI
ownCloud hat kürzlich ein neues Programm gestartet, um die Sicherheit von ownCloud schneller und besser zu stärken. Dazu wurde ein Bug-Bounty Programm ins Leben gerufen – es werden je nach Stufe der gefundenen Lücke ein Preisgeld vergeben, bis zu 500 Dollar. Damit erhoffen sich die Macher ein größeres Vertrauen in die Software bzw. tatsächlich eine höhere Sicherheit. ownCloud hatte vor einiger Zeit bereits mit dem BSI 






 SaaS Web bringt eine neue CRM Lösung auf den Markt. SuiteCRM ist eine gut durchdachte und mit vielen Funktionen ausgestattete Open Source CRM Anwendung für kleine und große Unternehmen. SuiteCRM ist ein Fork/eine Weiterentwicklung des nun nicht mehr Open Source entwickelte SugarCRM System.
SaaS Web bringt eine neue CRM Lösung auf den Markt. SuiteCRM ist eine gut durchdachte und mit vielen Funktionen ausgestattete Open Source CRM Anwendung für kleine und große Unternehmen. SuiteCRM ist ein Fork/eine Weiterentwicklung des nun nicht mehr Open Source entwickelte SugarCRM System.
 Mit Foswiki bringt SaaS Web die dritte Wiki Variante als Software as a Service, kurz SaaS, auf den Markt (MediaWiki, BlueSpice Enterprise). Foswiki zeichnet sich besonders darin aus, in größeren und heterogenen Gruppen eine kollektive Zusammenarbeit zu erreichen. Angefangen mit der besonders granularen Nutzerverwaltung (auch LDAP Anbindung möglich) bis hin zu zahlreichen Extensions für Blog, Website, Whiteboard etc. gibt es zahlreiche Umgebungen/Kontexte in denen sich Foswiki einsetzen lässt.
Mit Foswiki bringt SaaS Web die dritte Wiki Variante als Software as a Service, kurz SaaS, auf den Markt (MediaWiki, BlueSpice Enterprise). Foswiki zeichnet sich besonders darin aus, in größeren und heterogenen Gruppen eine kollektive Zusammenarbeit zu erreichen. Angefangen mit der besonders granularen Nutzerverwaltung (auch LDAP Anbindung möglich) bis hin zu zahlreichen Extensions für Blog, Website, Whiteboard etc. gibt es zahlreiche Umgebungen/Kontexte in denen sich Foswiki einsetzen lässt.