Standardmäßig tut DIVI die Mail Adresse, die abgefragt wird, als „Reply-To“-Adresse einsetzen. Die „Reply-To“ Adresse ist die Mail-Adresse, an die eine Mail geschickt werden soll, wenn man in seinem Mail-Programm auf „Antworten“ klickt.
An sich ist das recht praktisch, als Website-Betreiber bekommt man eine Mail und kann direkt auf „Antworten“ klicken, um der Person zu schreiben. Was aber vermeintlich praktisch ist mögen einige Mail-Server nicht. Denn es ist nicht üblich, dass der Sender eine ganz andere Antwort-Adresse hat als die „Reply-To“. Spammer nutzen das u. a. in dem sie einen bekannten Sender faken und Sie die Antwort über das „Reply-To“ an eine andere Adresse schicken.
Leider bietet das DIVI Modul keine Einstellmöglichkeit, das „Reply-To“-Feld anders zu setzen. Daher muss es anders gelöst werden, wir nutzen einen Filter. Der Code wird einfach in die functions.php hinzugefügt.
function my_custom_headers($headers, $contact_name, $contact_email){
$my_headers = array();
$header_reply_to_found = false;
$http_host = str_replace("www.", "", $_SERVER["HTTP_HOST"]);
for( $i = 0 ; $i < sizeof($headers) ; $i++ ){
if( preg_match("/Reply-To/", $headers[$i]) > 0 ){
$my_headers[] = "Reply-To: info@" . $http_host;
$header_reply_to_found = true;
}else{
$my_headers[] = $headers[$i];
}
}
if( ! $header_reply_to_found ){
$my_headers[] = "Reply-To: info@" . $http_host;
}
return $my_headers;
}
add_filter( 'et_contact_page_headers', 'my_custom_headers', 999, 3 );In diesem Beispiel wird die Reply-To Adresse auf info@ der Website-Domain gesetzt.
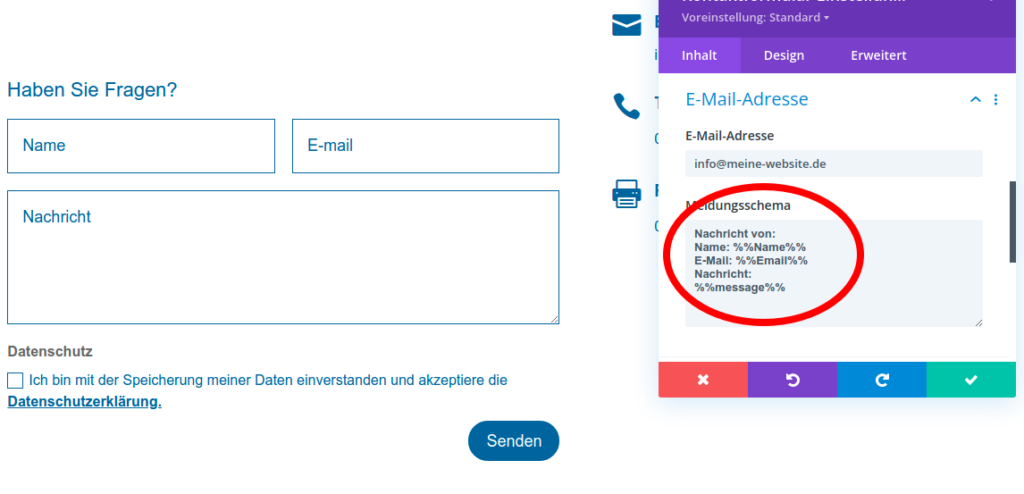
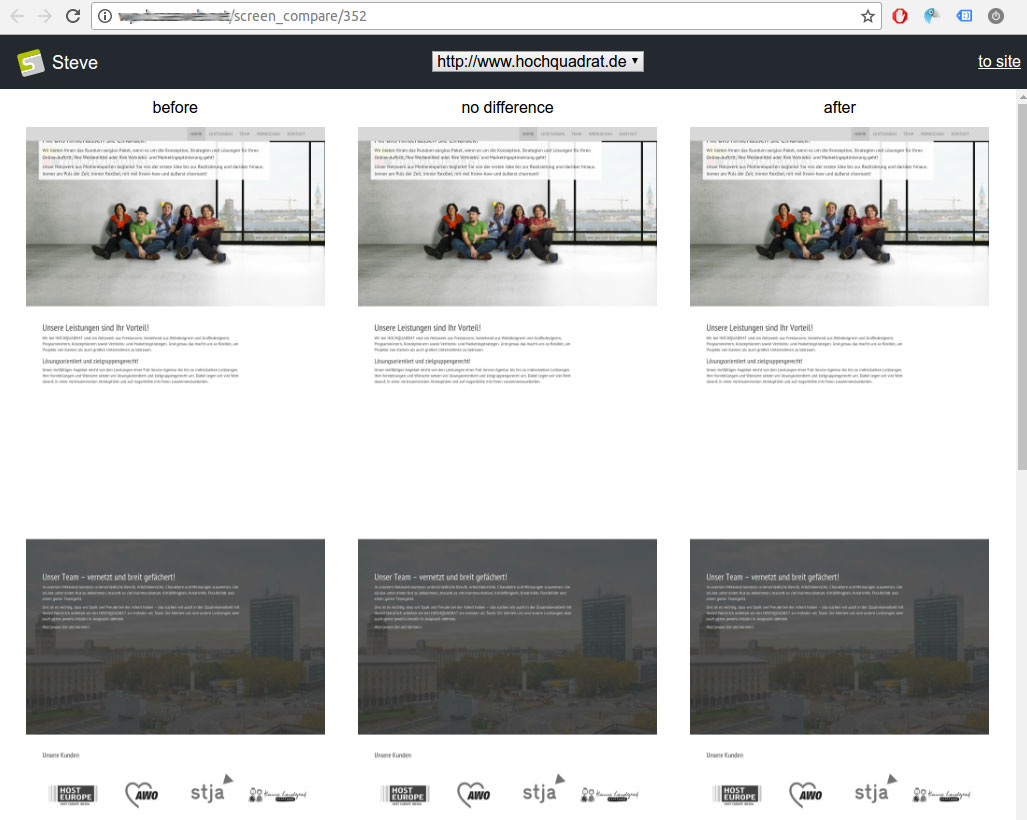
Achtung, nicht vergessen: Standardmäßig schickt das Kontaktformular nur den Inhalt des Nachrichtenfeldes mit. Wenn also die Mail-Adresse des Formulars nicht mehr als „Reply-To“ verwendet wird, weiß man nicht mehr wer einen angeschrieben hat. Man muss also die Information mitschicken. Das geht über die Einstellung „E-Mail Adresse“ > „Meldungsschema“ wie hier in dem Screenshot.

























 Wer schon mal mit WordPress gearbeitet hat, weiß, dass es durchaus passieren kann, dass hinzugefügte PlugIns eigene Styles mit sich bringen und daher ggf. angepasst werden müssen. Natürlich ist es keine besonders gut Idee, die Styles direkt in dem PlugIn zu ändern, denn beim nächsten Update, sind die Anpassungen weg. Auch lassen sich die Styles oft nicht mit der style.css aus dem Root-Verzeichnis überschreiben, da die PlugIn-Styles durchaus später geladen werden.
Wer schon mal mit WordPress gearbeitet hat, weiß, dass es durchaus passieren kann, dass hinzugefügte PlugIns eigene Styles mit sich bringen und daher ggf. angepasst werden müssen. Natürlich ist es keine besonders gut Idee, die Styles direkt in dem PlugIn zu ändern, denn beim nächsten Update, sind die Anpassungen weg. Auch lassen sich die Styles oft nicht mit der style.css aus dem Root-Verzeichnis überschreiben, da die PlugIn-Styles durchaus später geladen werden.

 Die populäre Platform as a Service Lösung von RedHat (ehemals Makara) ist nun offiziell aus dem Betastadium raus und wird neben dem kostenfreien gehosteten Package auch mit Premium Service kostenpflichtig angeboten.
Die populäre Platform as a Service Lösung von RedHat (ehemals Makara) ist nun offiziell aus dem Betastadium raus und wird neben dem kostenfreien gehosteten Package auch mit Premium Service kostenpflichtig angeboten.

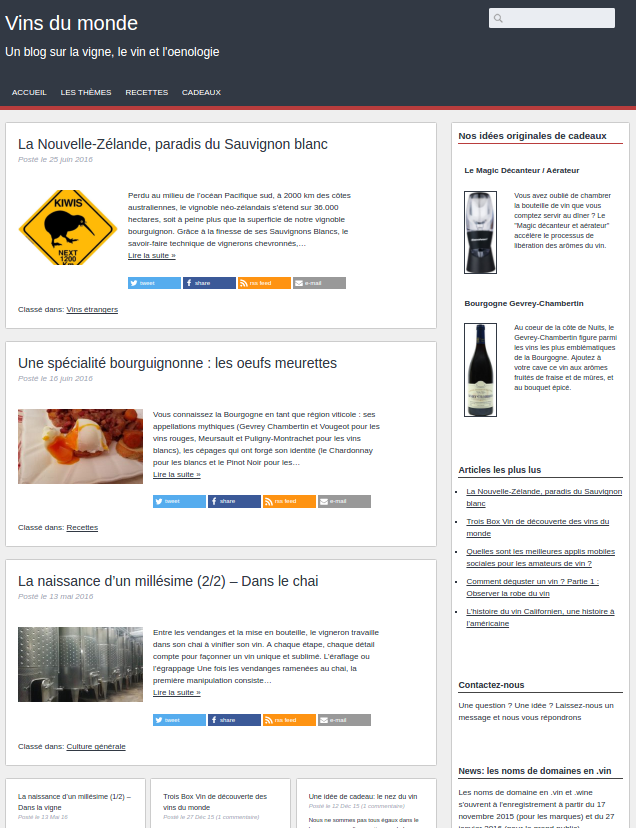
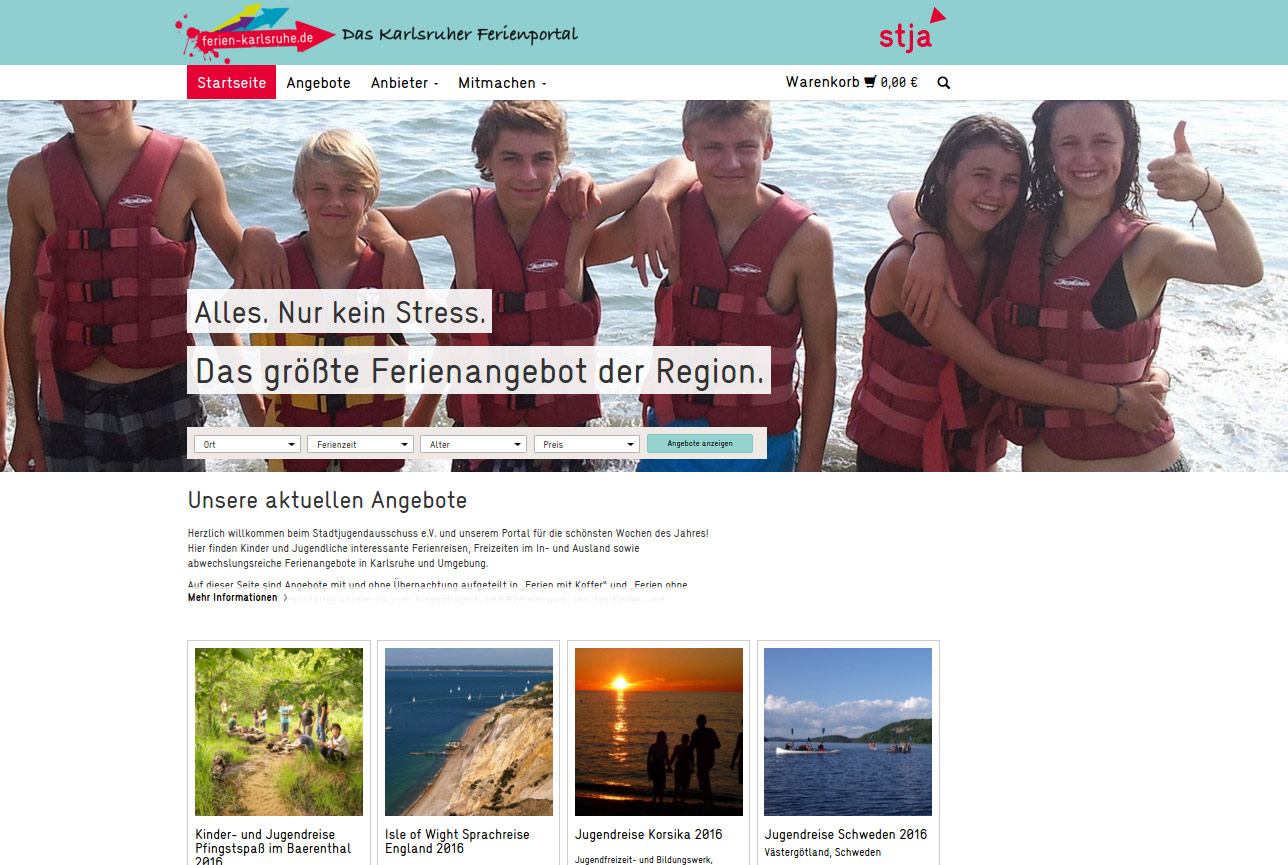
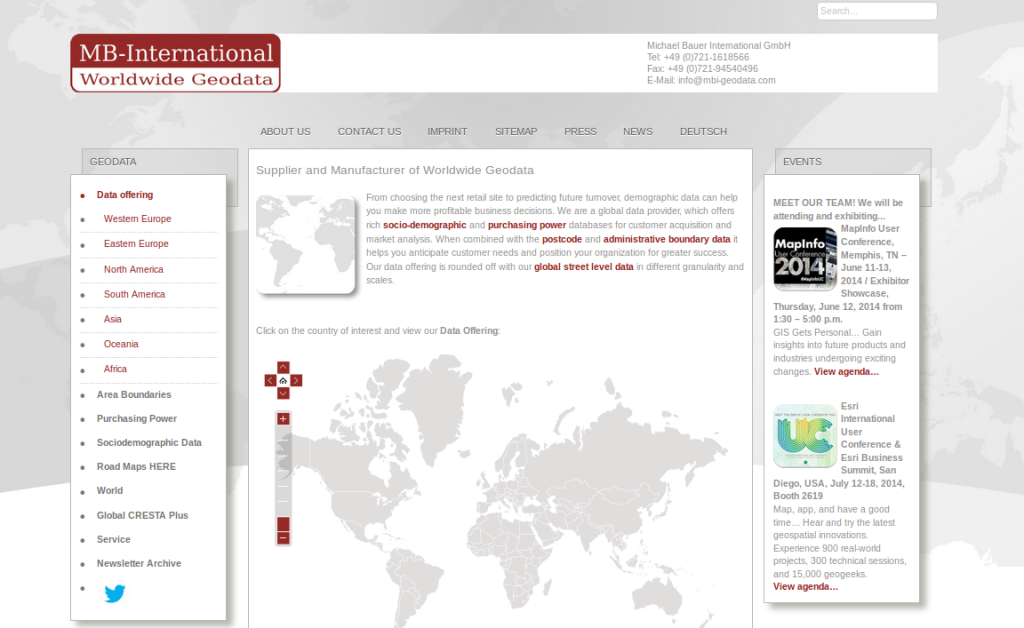
 GEOwidget ist eine Online Anwendung mit der sich beliebig viele Locations auf einer interaktiven Google Maps Karte platzieren lassen. So erstellen Nutzer in wenigen Klicks (ohne Programmierkenntnisse) mühelos Widgets für Homepages, beispielsweise um das Unternehmensnetzwerk darzustellen.
GEOwidget ist eine Online Anwendung mit der sich beliebig viele Locations auf einer interaktiven Google Maps Karte platzieren lassen. So erstellen Nutzer in wenigen Klicks (ohne Programmierkenntnisse) mühelos Widgets für Homepages, beispielsweise um das Unternehmensnetzwerk darzustellen. Schön, dass die Community reagiert hat und nach vorne schaut. Nun ist die Magento 1.7.0 Version zu GitHub als Mage+ gewandert, mit dem Ziel einfacher neue Entwickler zu finden, die sich an dem Projekt beteiligen. Das ausführliche Statement zu dem Fork und dem Wechsel von SVN zu GIT kann hier nachgelesen werden:
Schön, dass die Community reagiert hat und nach vorne schaut. Nun ist die Magento 1.7.0 Version zu GitHub als Mage+ gewandert, mit dem Ziel einfacher neue Entwickler zu finden, die sich an dem Projekt beteiligen. Das ausführliche Statement zu dem Fork und dem Wechsel von SVN zu GIT kann hier nachgelesen werden: