Mit dem neuen Release kommt ein neues Theme „Twenty Thirteen“, besonders auf anspruchsvolle Blogger zugeschnitten: einspaltrig und somit bestens geeignet, auf unterschiedlichen Endgeräten gelesen zu werden. Ein paar Highlights:
Editing Features: von nun an können paralell mehrere Autoren an einem Post arbeiten und Inhalte gegenseitig übernehmen. Eine Revision Control hat ebenfalls Einzug gehalten, mit der auch alte Stände wiederhergestellt werden können.
Bug Fixing: natürlich wurden auch zahlreiche Bugs gefixed (über 700 an der Zahl).
Content Management System
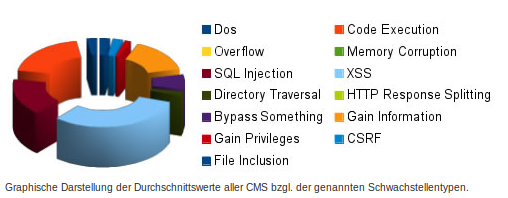
Populäre Content Management Systeme vs. Sicherheit (WordPress, TYPO3, …)

Die untersuchten Content Management Systeme sind: Drupal, Joomla!, Plone, TYPO3 und WordPress. Die Ergebnisse sind in den verschiedenen Angriffsmethoden unterteilt wie z. B. SQL Injection oder XSS (Cross-Site-Scripting).
Allgemein geht aus der Studie hervor, dass die Anwendungen recht sicher und die Update-Prozesse der Hersteller gut sind. Die Autoren empfehlen schließlich die Standardkonfiguration der eingesezten CMS anzupassen (z. B. Admin-Login ändern) und automatisiert Updates einzuspielen.
WordPress wird 10 Jahre alt

WordPress ist wohl das verbreiteste (Open Source) Content Management System der Welt und zählt schätzungsweise 66 Millionen Installationen. 15% der meistbesuchten Websites (erste 1 Million) sind mit WordPress erstellt worden.
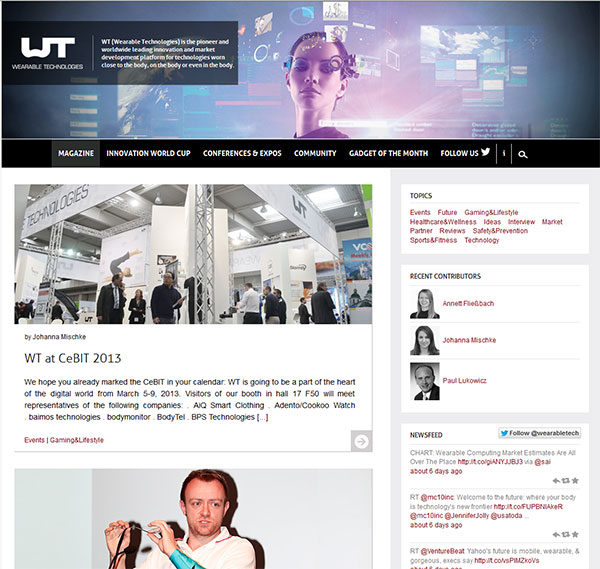
Neue Wearable Techologies Homepage online
ownCloud 5.03. nun online

SaaS Web bietet ein kostenlosen Account für alle, die einen privaten Speicher benötigen.
WordPress: Wirklich individuelle Navigation erstellen und der Walker_Nav_Menu Klasse

Vorgehensweise
In der functions.php folgenden Code eingeben, es entspricht dem WP-eigenen Code. Dort werden anschließend die gewünschten Änderungen durchgeführt.
function start_el(&$output, $item, $depth, $args){
$classes = empty ( $item->classes ) ? array () : (array) $item->classes;
$class_names = join(“ „, apply_filters(„nav_menu_css_class“, array_filter($classes), $item));
! empty ($class_names) and $class_names = “ class='“ . esc_attr($class_names) . „‚“;
$output .= $indent . „<li id=’menu-item-“ . $item->ID . „‚“ . $value . $class_names . „>“;
$attributes = „“;
! empty($item->attr_title) and $attributes .= “ title='“ . esc_attr($item->attr_title) . „‚“;
! empty($item->target) and $attributes .= “ target='“ . esc_attr($item->target) . „‚“;
! empty($item->xfn) and $attributes .= “ rel='“ . esc_attr($item->xfn) . „‚“;
! empty($item->url) and $attributes .= “ href='“ . esc_attr($item->url) . „‚“;
$title = apply_filters(„the_title“, $item->title, $item->ID);
$item_output = $args->before . „<a $attributes>“ . $args->link_before . $title . „$lt;/a> “ . $args->link_after. $args->after;
// Since $output is called by reference we don’t need to return anything.
$output .= apply_filters(„walker_nav_menu_start_el“, $item_output, $item, $depth, $args);
}
}
Was wollen wir jetzt ändern? Zum Beispiel keine <ul><li>-Navigation sondern einfach <div> für die einzelnen Navigationselemente. Dazu das Artikelbild unterhalb, und die Description (aus dem Menue). Das sieht dann z. B. aus aus:
// We need the target page id in order to fetch the page image
$page = get_page_by_path(basename($item->url));
$page_id = $page->ID;
// We should check if there is an image set or not, but we are lazy for this example
$image_url = get_the_post_thumbnail( $page_id, ‚custom-image-preview‘ );
// Same thing for the description
$description = esc_attr( $item->description );
// Remove the li
// Instead of $item_output = $args->before . „<a $attributes>“ . $args->link_before . $title . „$lt;/a> “ . $args->link_after. $args->after;
$output .= „“;
// Change the output like you need it
$item_output = $args->before . „<div class=’container-main’><a $attributes>“ . $args->link_before . $title . „</a><div class=’page-image’>“ . $image_url . „</div><div class=’menu-page-description’>“ . $description . „</div></div> “ . $args->link_after. $args->after;
Damit es nun auch angezeigt wird, muss der Aufruf von wp_nav_menu modifiziert werden. Beispielsweise so:
‚menu‘ => “,
‚container‘ => ’nav‘, // Auto wrap navigation in <nav> area
‚container_class‘ => FALSE,
‚container_id‘ => FALSE,
‚menu_class‘ => FALSE,
‚menu_id‘ => FALSE,
‚echo‘ => true,
‚fallback_cb‘ => ‚wp_page_menu‘,
‚before‘ => “,
‚after‘ => “,
‚link_before‘ => “,
‚link_after‘ => “,
‚items_wrap‘ => ‚%3$s‘, // Remove the ul container
‚depth‘ => 0,
‚walker‘ => new Custom_Walker ) );
Mage+ / Magento-Fork weg von Ebay!

WordPress, eigene Templates gestalten: Individuelle Längen für die Kurzfassung von Artikeln
Auf der Artikelseite (index) möchte man gegebenenfalls die Länge der Kurzfassung (excerpt) anpassen. Aber vielleicht möchte man zusätzlich auf einer anderen Seite eine Voransicht – beispielsweise die 3 aktuellsten Beiträge – mit einer kürzer gefassten Kurzfassung der Artikel.
Für den ersten Fall braucht es lediglich diesen Eintrag in der functions.php:
// Standard ist 54
return 40;
}
add_filter( ‚excerpt_length‘, ‚custom_excerpt_length‘, 999 );
Problem: Damit sind alle Kurzfassungen 40 Wörter lang.
Um aber nun zu differenzieren, anhand der besuchten Seite beispielsweise kann man einfach die Seite innerhalb der Funktion abfragen.
// Home ist index
if( is_home() ){
return 40;
}else{
return 10;
}
}
add_filter( ‚excerpt_length‘, ‚custom_excerpt_length‘, 999 );
Multilinguale Homepage mit WebsiteBaker

Besonders interessant sind 2 Aspekte:
- Eigene Templates: das Template System ist sehr einfach; Sie können in wenigen Minuten eigene Seiten erstellen, genau wie Sie es sich wünschen.
- Schritt eins: Verzeichnis erstellen mit dem Namen der Vorlage
- Schritt zwei: Dateien info.php, index.php und template.css anlegen (Mindestanforderung).
Besser ist es noch ein /images Verzeichnis zu erstellen, um Bilder und Icons für das Template abzuspeichern. - Schritt drei: In info.php die Bereiche angeben, die genutzt werden; zunächst Metadaten, um das Template beim Import richtig in die Datenbank einzutragen. Es muss auch angegeben werden, ob es mehrere Navigationsmenues gibt, mehrere Contentbereiche, …
- Schritt vier: In index.php nun eine HTML Ansicht der Seite vorbereiten und mit den PHP-Befehlen page_header(), show_menu(), page_content() und page_footer() die wichtigsten CMS-gesteuerten Bereiche anlegen.
PS: show_menu2() ist eine neue Variante für die Navigationsanzeige und sollte möglichst an der Stelle von show_menu() genutzt werden, vor allem wenn man verschachtelte Navigationen einsetzt. - Schritt fünf: Verzeichnis zippen und als Vorlage in WebsiteBaker importieren. Ab dann kann das Template auch direkt in der WebsiteBaker Installation bearbeitet werden und muss nicht permanent neu gezipped und hochgeladen werden.
Doku zu dem Thema gibt es hier.
- Multilingual: einfach Sprach-Container anlegen und schon hat man eine Sprachtrennung – URL rewriting wird automatisch eingestellt.
Natürlich hat SaaS Web gehostete WebsiteBaker Pakete im Sortiment.
Concrete5 CMS – ein CMS für alle Bedürfnisse

Auch dieses CMS ist bei SaaS Web erhältlich als „To-Go“ Variante – einfach bestellen und sofort loslegen. Installation und Wartung übernimmt SaaS Web. Ganz einfach!
TYPO3 Versionen 4.5.10 und 4.6.3 released
Die Updates enthalten ausschließlich Bugfixes.
TYPO3 veröffentlicht überarbeitete Security Guideline

Das Dokument unterscheidet die verschiedenen Rollen der Nutzer und gliedert sich dementsprechend in Anweisungen für den System Administratoren, den TYPO3 Integratoren und den Editoren.
Eine allgemein gültige Regel ist: nicht benutzte Extensions zu deinstallieren und die Anwendung stets up-to-date zu halten, insbesondere nach (kritischen) Sicherheitsupdates.
Alles zu TYPO3 finden Sie hier.
Link zum TYPO3 Security Guide
ShoeQueen nun bei SaaS Web
Der mit viel Einsatz geschriebene Blog ShoeQueen wird nun von SaaS Web gehostet. Schuhliebhaber oder einfach einer jeder, der sich über die neuesten Schuh-Trends informieren will, kann auf ShoeQueen einiges lernen…
HostEurope bietet Website Builder powered by BaseKit
Seit Ende November bietet HostEurope als erster deutscher Hoster sein eigenes Homepage-CMS Angebot auf Basis von BaseKit. Nach 123-reg und Webfusion (UK) hat nun auch HostEurope den Website Builder in sein Produktportfolio aufgenommen. Nach eigenen Angaben (FAQ) werden die mit BaseKit erstellten Seiten allerdings auf Amazon S3 gehostet. BaseKit ist ein gut und einfach zu bedienendes CMS mit dem sich schnell hübsche Homepages bauen lassen.
Wanted: WordPress – das populärste Open-Source CMS
Eine aktuelle umfassende Studie über Open-Source Content Management Systeme (CMS) bescheinigt WordPress mit Abstand den ersten Platz.
WordPress bietet seinen Nutzern eine intuitive Oberfläche, viele Funktionen und noch mehr Plug-Ins um den Funktionsumfang nochmals zu erweitern. Heute wird WordPress auch zur Homepagegestaltung genutzt oder um kleine eShops zu betreiben. Es gibt kaum eine Domäne in der WordPress seinen Fußabdruck nicht hinterlassen hat.
Bei SaaS Web gibt es „WordPress-to-Go“, also als gehostete Variante: einfach einloggen und loslegen. Für kleine Projekte gibt es WP sogar umsonst (ohne Domain, limitiert auf 200 MB). Kontaktieren Sie uns einfach!
WordPress Blog for free
Nun kostenfrei hier erhältlich: Ihr eigener Blog auf SaaS Web. Der Blog ist dann mit name.blog.saasweb.net erreichbar.
Kontaktieren Sie uns einfach!
PS: in kürze wird auch eine Seite mit einem Registrierungsformular bereitstehen.