
Chaque nouvelle année est synonyme de nouveaux défis, de créativité et de nouveaux projets. 2018 ne fera pas exception car 1 année, c’est aussi 365 opportunités ! Saisissez la vôtre, transformer votre idée en entreprise et lancez-vous sur le Web. Pourquoi ? Comment ? Nous vous donnons quelques pistes de réflexion.
Pourquoi se lancer sur Internet ?
Les chiffres parlent d’eux-mêmes.
D’après l’étude du Credoc réalisée en 2016, 85% des Français ont accès à Internet, 18h par semaine sont consacrées au surf sur Internet et 60% des Français ont effectué au moins un achat en ligne en 2016. L’étude de la Fevad réalisée au second trimestre 2017 en France va dans le même sens. Ce sont près de 20 milliards d’euros qui ont été dépensés sur Internet ! Le panier moyen baisse légèrement mais cela s’explique par une hausse de la fréquence d’achat. Cette croissance touche aussi le nombre de cyberacheteurs. L’offre s’élargie également avec près de 208 000 sites marchands actifs. Cette embellie et ce marché prometteur ne concerne que la France, imaginez donc le potentiel de développement à l’international.
Des avantages certains.
Que vous soyez créateur d’entreprise ou dans le cadre d’un développement d’entreprise, vous allez bénéficier d’avantages certains rapidement.
Dans le cas d’une création d’entreprise, il vous sera possible de devenir votre propre patron avec un coût de lancement peu élevé ou du moins facilement maitrisable. Cela vous offre la possibilité, et même la chance, de pouvoir envisager des essais de produits, de marchés, de positionnement ou tout simplement de vous faire la main. Sur le Web, vous avez le droit à l’erreur sans que l’investissement financier ne vous plombe au premier faux pas.
Dans le cas du lancement d’une PME sur le Web, vous allez pouvoir bénéficier d’opportunités de croissance comme nullepart ailleurs. Etendez vos revenus, votre activité ou encore votre offre. Vous pourrez aussi accéder aux marchés mondiaux à moindre coût et élargir rapidement votre clientèle. Le coût de lancement est là aussi bien moins élevé que l’ouverture d’une succursale, par exemple.
Comment se lancer sur Internet ?
Il y a différentes étapes essentielles qui nécessitent du temps et de la réflexion notamment dans le cas d’une création d’entreprise.
La réalisation d’un benchmark et l’étude du marché, du secteur d’activité et des concurrents présents sont un énorme travail de base. Ce travail nécessite engagement, rigueur et précision.
Pour réaliser une étude de marché il faut, tout d’abord, définir quels critères sont importants. Les plus fréquents sont les suivants :
Sélection du secteur géographique : avec Internet, vous pouvez vendre dans le monde entier. Attention cependant à ne pas vouloir commencer trop grand. Certes, plusieurs outils permettent la création de sites Web multilingues mais mieux vaut commencer petit et sur un marché ou un pays spécifique pour appréhender toutes les difficultés avant de s’ouvrir davantage. Il est nécessaire de prendre en considération votre capacité de travail et l’organisation de votre entreprise. En effet, si une équipe est dédiée par pays dès le lancement de votre activité sur Internet, lancer un site Web en multilingues est potentiellement envisageable.
Pour lister la concurrence directe et indirecte, vous pouvez commencer par une observation naturelle : lors de vos propres achats sur Internet ou lors de discussions entre amis, des noms de marques, de produits apparaissent et ressemblent à ce que vous envisagez de proposer ? Notez-les et renseignez-vous par la suite.
Quand le choix de la solution technique à choisir se présente, l’accompagnement par un spécialiste est important. De nombreux paramètres doivent être pris en compte lors de la création d’une boutique en ligne.
Il existe plusieurs types de sites Web : site vitrine, e-boutique, blog… Vous devez, dans un premier temps, définir les grandes fonctions du site. Souhaitez-vous présenter un service, un produit ou une entreprise ? Souhaitez-vous vendre 1 produit ou plusieurs types de produits ? Souhaitez-vous communiquer, donner de l’information ?
Ensuite viendra le choix, l’achat et la gestion du nom de domaine et le choix de l’hébergeur. Pour des questions de praticité, il est judicieux de choisir d'être hébergé chez le prestataire qui a réservé votre nom de domaine et celui qui réalisera les prestations de développement et leurs mises à jour. Ce dernier point est crucial mais malgré tout souvent oublié, ce qui a des conséquences parfois catastrophiques.
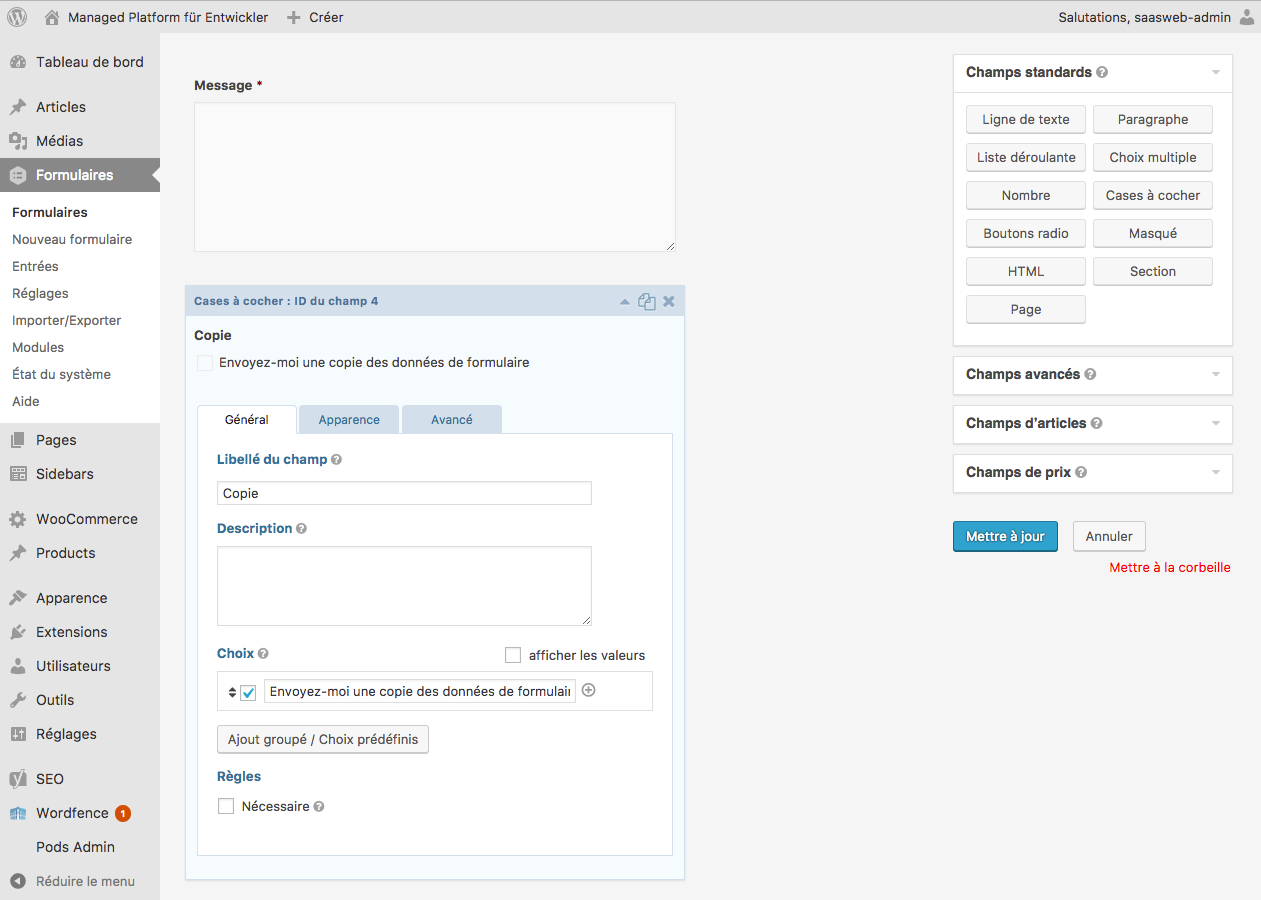
Prestahop, WooCommerce, Magento…votre prestataire sera à même de vous conseiller sur le choix de la plateforme technique en fonction de vos besoins, de votre budget. La différence qui réside souvent entre un contrat d’hébergement chez un prestataire ou chez un autre est la prise en main ou non de l’administration de la plateforme technique. Une fois celle-ci mise en place, qui va s’occuper d’assurer les mises à jour, les upgrades, les services de sécurité 24/7 (patchs de sécurité, gestion des malwares, correctifs, sauvegardes de données). Se tourner vers un prestataire qui assure des services managés est la meilleure solution.
Services managés = Business simplifié. Keep it in mind !






























 La vie en agence est riche et parfois stressante. Passé l’euphorie, il arrive que des projets gagnés fassent émerger plusieurs challenges : comment répartir la charge de travail, quelle capacité a-t-on en interne ? De plus, des prises de décisions tardives des annonceurs peuvent faire déraper les plannings, le travail en flux tendu peut entrainer un phénomène de congestion en particulier en période de rush.
La vie en agence est riche et parfois stressante. Passé l’euphorie, il arrive que des projets gagnés fassent émerger plusieurs challenges : comment répartir la charge de travail, quelle capacité a-t-on en interne ? De plus, des prises de décisions tardives des annonceurs peuvent faire déraper les plannings, le travail en flux tendu peut entrainer un phénomène de congestion en particulier en période de rush.
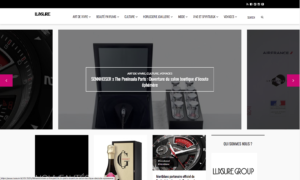
 A l’origine, Art Crash avait fait appel à SaaS Web pour la conception d’un site Web pour l’un de leurs clients. Le cahier des charges imposait l’utilisation du CMS TYPO3 et le fournisseur devait également assurer l’hébergement de ce site. SaaS Web a livré le site dans les temps et en conformité. Cette bonne relation a débouché sur un autre projet.
A l’origine, Art Crash avait fait appel à SaaS Web pour la conception d’un site Web pour l’un de leurs clients. Le cahier des charges imposait l’utilisation du CMS TYPO3 et le fournisseur devait également assurer l’hébergement de ce site. SaaS Web a livré le site dans les temps et en conformité. Cette bonne relation a débouché sur un autre projet. Par ailleurs, l’hébergement assuré par SaaS Web intègre également le suivi qualité, les updates, les sauvegardes… autant de leviers primordiaux pour le bon fonctionnement du site. Chronophage et parfois complexe, ce suivi est néanmoins indispensable pour répondre aux exigences du Web actuelles et assurer la meilleure expérience au client final.
Par ailleurs, l’hébergement assuré par SaaS Web intègre également le suivi qualité, les updates, les sauvegardes… autant de leviers primordiaux pour le bon fonctionnement du site. Chronophage et parfois complexe, ce suivi est néanmoins indispensable pour répondre aux exigences du Web actuelles et assurer la meilleure expérience au client final. „Pour moi, il est primordial de bien cerner les attentes des clients pour lancer leurs projets sur des bases solides et de les accompagner à chaque étape. Tous les jours. Ensemble.“ Matthias Wulkow
„Pour moi, il est primordial de bien cerner les attentes des clients pour lancer leurs projets sur des bases solides et de les accompagner à chaque étape. Tous les jours. Ensemble.“ Matthias Wulkow
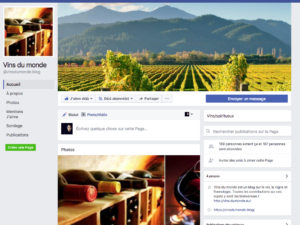
 A l’origine, le site a été imaginé par un « alcoolyte »,François, qui souhaitait partager sa passion et délivrer de l’information sur la vigne, le vin et l’oenologie.
A l’origine, le site a été imaginé par un « alcoolyte »,François, qui souhaitait partager sa passion et délivrer de l’information sur la vigne, le vin et l’oenologie.




 „Il est important pour moi d’offrir un service de grande qualité à mes clients, aussi je conçois chaque box avec le plus grand soin. Quant à la conception et à la maintenance de mon site Web, j’ai fait le choix d’un hébergement managé par SaaS Web afin de me libérer des contraintes techniques pour favoriser ma créativité et ne me concentrer que sur mes clients.“ Violeta.
„Il est important pour moi d’offrir un service de grande qualité à mes clients, aussi je conçois chaque box avec le plus grand soin. Quant à la conception et à la maintenance de mon site Web, j’ai fait le choix d’un hébergement managé par SaaS Web afin de me libérer des contraintes techniques pour favoriser ma créativité et ne me concentrer que sur mes clients.“ Violeta.