Toujours plus vite
Le souci de vitesse de chargement d’un site Web n'est pas un nouveau paramètre : depuis le début du Web, le temps de chargement d'une page est un facteur important de succès : à l'époque la bande passante d'une connexion Internet était si faible, souvenez-vous il y a 20 ans, les modems 57k étaient souvent ce qu'il y avait de mieux. Du coup, une page ne devait pas peser plus de quelques centaines de kilo-octets pour pouvoir être chargée convenablement. Aujourd'hui, les connexions de 50 MBit ou plus ne sont pas rares.
Avec l'augmentation de la bande passante, la situation s’est raisonnablement relâchée, du moins en théorie. L'utilisation croissante d'appareils mobiles et d'écrans toujours plus grands à haute résolution (il y a 20 ans, les plus grands avaient une diagonale de 19" avec 1.200 x 800 pixels, aujourd'hui, 27" avec 2.560 x 1.440 pixels ou plus) propulse le site opérateur dans une situation similaire à celle d'il y a vingt ans : plus de bande passante, mais de plus en plus de données sont transmises - c'est un peu le même problème que l’on rencontre avec la batterie de nos smartphones : elles sont de plus en plus puissantes, mais les appareils consomment de plus en plus d'énergie...
La vitesse de chargement en tant que facteur de classement (Ranking-Faktor)
Aujourd'hui, le temps de chargement prend une nouvelle dimension : les moteurs de recherche, notamment Google, intègrent le temps de chargement dans le calcul de l'index. Autrement dit, plus un site Web est lent, moins il sera bien positionné dans les résultats de recherche. Dès lors, les développeurs ont bien pris en compte ce paramètre, autrefois quelque peu délaissé.
Facteurs qui influencent le temps de charge
Il existe plusieurs niveaux où les optimisations peuvent être ressenties sur le temps de chargement. D'une part le niveau infrastructure qui regroupe l'hébergement et les techonologies employées et d'autre part le site web en soi, c'est-à-dire sa structure et ses contenus.
Niveau d'hébergement : infrastructure, serveur Web, mise en cache (caching)
- Infrastructure : d'une manière générale, il y aura des différences signifiantes en hébergeant votre site sur un serveur dédié ou sur un hébergement mutualisé - à priori, le site en dédié sera plus performant et surtout plus stable sur toute la durée de vie, la performance n'étant pas partagée avec d'autre sites (plus ou moins gourmants). La vitesse de chargement est aussi en étroite relation avec la connexion Internet du centre de données et la façon dont les routeurs sont connectés aux serveurs. L'infrastructure du datacenter n'influence pas que la vitesse mais aussi ce l'on appelle le délai avant le premier octet (Time to first Byte) : il s’agit du temps nécessaire au premier octet du serveur pour arriver au client.
- Serveur Web : le serveur Web peut également jouer un rôle dans l'optimisation. En général, les serveurs Web avec Nginx sont plus rapides qu'Apache – cependant, avec un peu de configuration, cela n’est pas systématiquement le cas. Le choix du logiciel a donc une influence sur la vitesse. Les paramètres tels que keep alive augmentent aussi de manière significative le temps de chargement, car la connexion au serveur Web ne doit pas être „renégociée“ après chaque requête HTTP.
- La mise en cache est un sujet complexe car il existe plusieurs niveaux de mise en cache (CDN, HTTP reverse proxy comme Varnish Cache, local cache, cache de base de données comme memcached ou Redis, ...). La mise en cache est l'un des moyens les plus efficaces pour réduire le temps de chargement, en fonction de la manière dont elle est utilisée. Il convient de noter que tout ne peut pas toujours être mis en cache - les pages avec une fréquence élevée de changement comme, par exemple, les portails d'information qui souhaitent que les visiteurs voient toujours les dernières nouvelles.
Niveaux du site : HTML / JS / CSS, éléments média
- Sans même évoquer un HTML défectueux, avoir une structure de page correcte joue un grand rôle. La structure HTML d'un document doit toujours être aussi légère que possible, et une imbrication bizarre doit, autant que possible, être évitée. Ainsi, si ce n'est pas absolument nécessaire, les éléments HTML ne devraient pas être insérés via Javascript.
- Les éléments multimédias, c'est-à-dire les images, doivent toujours être optimisés pour l'appareil - une grande image utilisée pour un PC de bureau doit être chargée dans une version plus petite pour un affichage sur smartphone.
Vérification de la vitesse de votre site Internet avec www.webpagetest.org
webpagetest.org permet à quiconque de mesurer et d'analyser le temps de chargement de son site Web gratuitement (accessible publiquement).
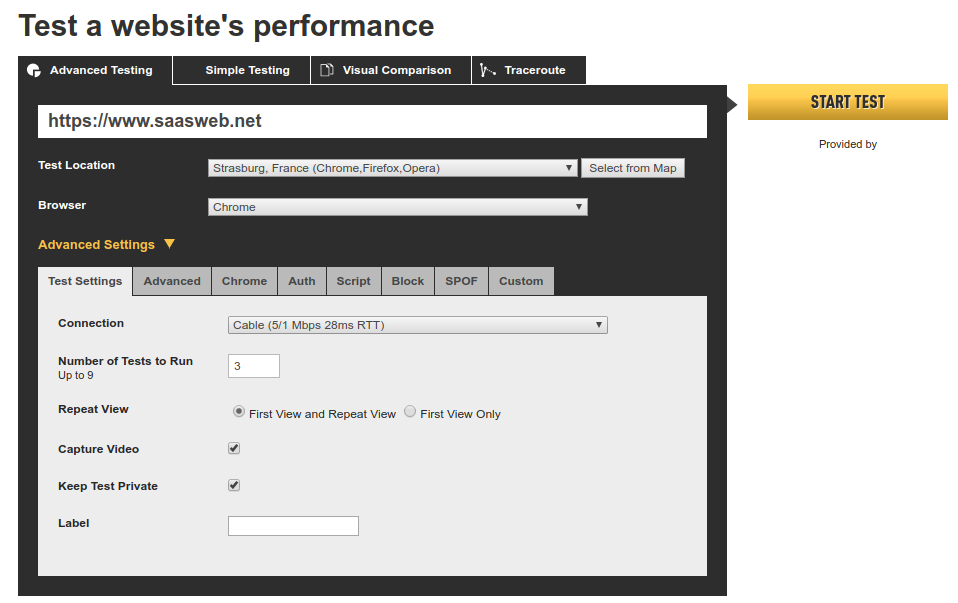
C'est aussi simple que ça
Pour commencer une analyse du site Web, vous avez seulement besoin de :
- URL : entrez l'URL du site, de préférence en incluant https et les www, sinon le renvoi existant sera inclus dans le temps de chargement.
- Lieu : d’où la mesure doit-elle être effectuée ? La localisation géographique joue également un rôle important - même si webpagetest.org intègre un facteur de correction dans les résultats
- Navigateur : il peut être important de savoir quel navigateur est testé. Selon l'emplacement choisi, les options proposées peuvent différer. Vous pouvez également sélectionner les navigateurs mobiles.
- Nombre de tests : il est recommandé d'effectuer plusieurs tests pour obtenir une moyenne plus significative.
- Vue répétée : il s'agit du temps de chargement si un client (navigateur) charge une deuxième fois une page pour permettre de mieux considérer les mises en cache - il est recommandé de sélectionner la première vue et la vue répétée.
Vue d'ensemble des résultats
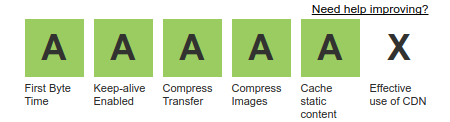
6 indicateurs (A à F - A est la meilleure note) sont utilisés pour une évaluation rapide des résultats.
Voici la signification des 6 indicateurs :
- Premier octet (First Byte Time) : il s’agit de la durée de réception du premier octet du serveur Web. Cette valeur ne peut pas être modifiée de votre part. La valeur dépend essentiellement de l'environnement d'hébergement physique (centre de données, serveur) et de l'utilisation actuelle des systèmes.
- Keep-alive enabled : option du serveur Web qui maintient la connexion entre le serveur et le navigateur ouverte évitant ainsi que la négociation TCP soit renouvelée à chaque fois. Une page Web a souvent 100 éléments ou plus à charger - une optimisation à priori légère mais qui peut faire la différence.
- Compress transfer : il s’agit également d’un paramètre de serveur Web. Le serveur Web peut compresser les données afin que moins de données soient transférées. Les navigateurs modernes peuvent gérer la transmission de données compressées sans exception.
- Compress images : ici, les opérateurs du site sont en demande. L'indicateur montre à quel point les images chargées sont compressées. La taille peut-elle être réduite (sans perte de qualité) ?
- Contenu statique du cache (Cache static content) : les éléments affichés proviennent-ils du cache ou proviennent-ils directement du serveur Web ?
- Utilisation du CDN (Effective use of CDN) : le contenu provient-il d'un CDN (Content Delivery Network) ?
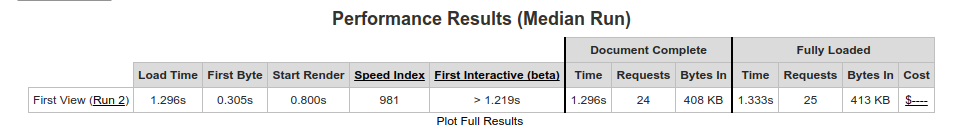
Résultats de performance
Le tableau supérieur montre d'autres valeurs indispensables à prendre en compte comme le résultat du test de vitesse. Ici, la vitesse de l'affichage du site est décomposée en niveaux pour mieux identifier où sont les temps de chargement.
- Load Time : temps de chargement de la page du site Web. La partie Fully Loaded mesure le temps de chargement plus 2 secondes, pour permettre aux éléments chargés via Javascript d'être pris en compte.
- Premier octet (Time to First Byte - TTFB) : temps nécessaire pour le premier octet du serveur au navigateur lorsque le site Web est appelé pour la première fois.
- Démarrer le rendu (Start Render) : le temps nécessaire au navigateur pour commencer à afficher le site Web.
- Indice de vitesse (Speed Index) : l'indice de vitesse est une valeur permettant d'évaluer la vitesse mesurée. Plus cette valeur est petite, mieux c'est. Voici quelques informations détaillées sur la façon de calculer cet index : https://sites.google.com/a/webpagetest.org/docs/using-webpagetest/metrics/speed-index
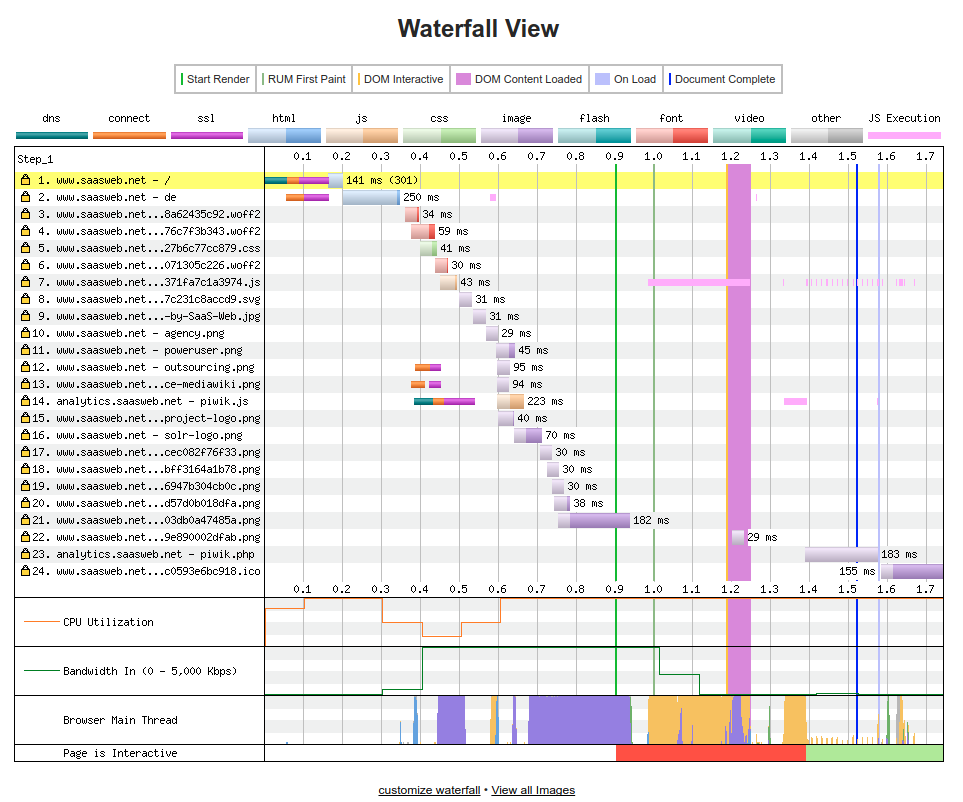
Détails - diagramme en cascade
Dans le diagramme en cascade, il est très facile de voir combien de demandes sont générées par le chargement de la page et à quelle vitesse les demandes individuelles sont traitées. Sur la base de codes couleurs, les demandes peuvent également être classées selon leur type : requête DNS, HTML/texte, JavaScript/texte, image ou autre type de contenu.
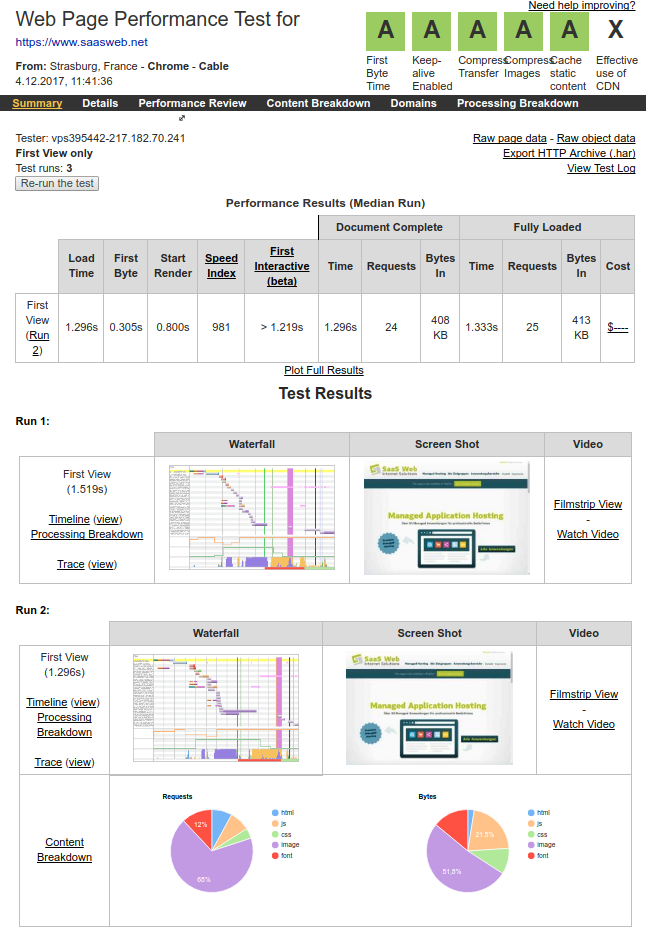
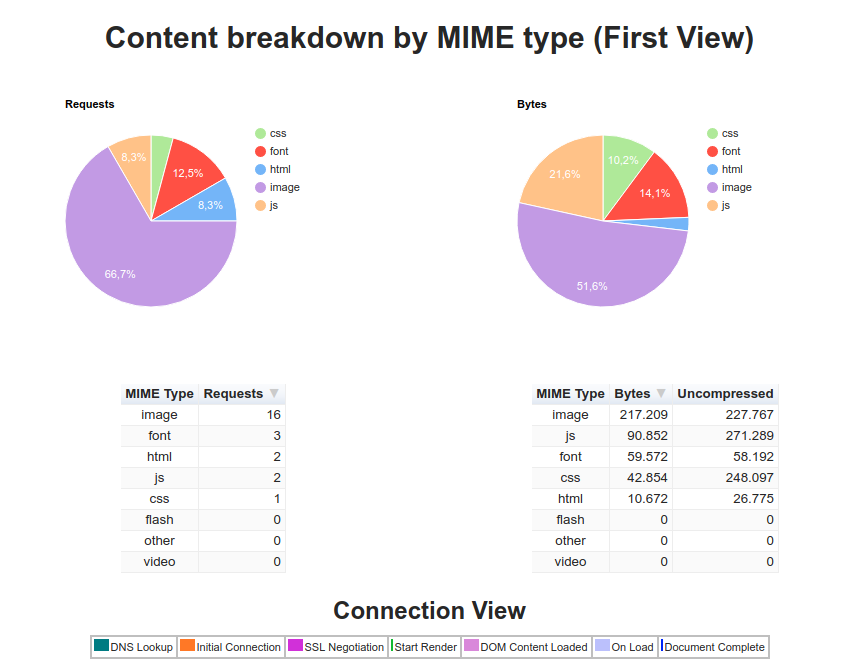
Détail du contenu
La section "Content Breakdown" est particulièrement intéressante pour voir les relations (quantité en nombre de fichiers ou en kilo-octets) entre texte, CSS, Javascript et images. Cela permet également de déterminer plus facilement où se situe le plus grand effet de levier lorsqu'il s'agit de définir des priorités pour l'optimisation.
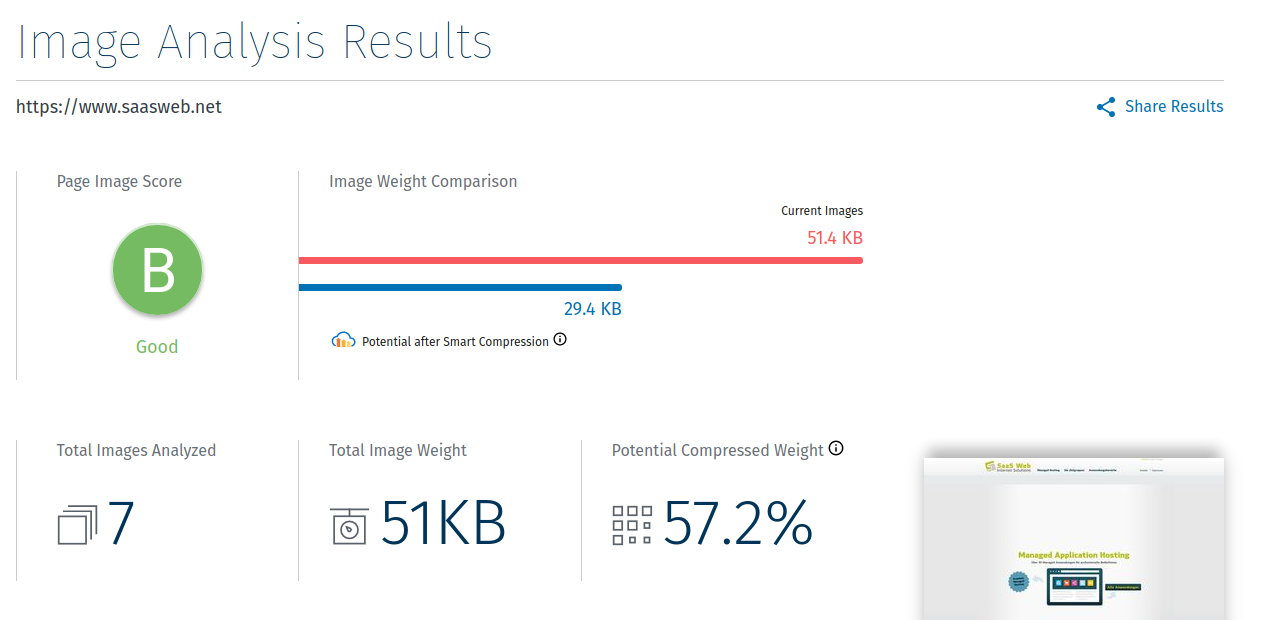
Analyse d'images
L'élément relativement nouveau "Image Analysis" permet l'analyse de fichiers d'images. Cet élément vérifie chaque image, évalue la compression et la note (A-F). Il est également possible d'utiliser le service cloud moyennant des frais, mais sans obligation. Vous pouvez faire les optimisations vous-même - il existe de nombreux programmes d'édition d'image qui peuvent être utilisés à cette fin. Il y a aussi un article dans ce blog sur l'optimisation de l'image.
Un outil professionnel gratuit
webpagetest.org est un projet mature qui peut vraiment aider à l'optimisation de site Web. On apprécie particulièrement sa gratuité et son utilisation sans inscription. Parfois, vous devrez patienter un peu pour que votre demande d'analyse soit faite... vous n'êtes pas la seule personne à utiliser ce service.