Ab dem 25. Mai gilt die DSGVO (Datenschnutz Grundverodnung). Spätestens ab diesem Zeitpunkt müssen entsprechende Maßnahmen ergriffen werden, damit Websites und Shops kompatibel zu den Anforderungen sind. Dazu gehören Kontaktformulare.
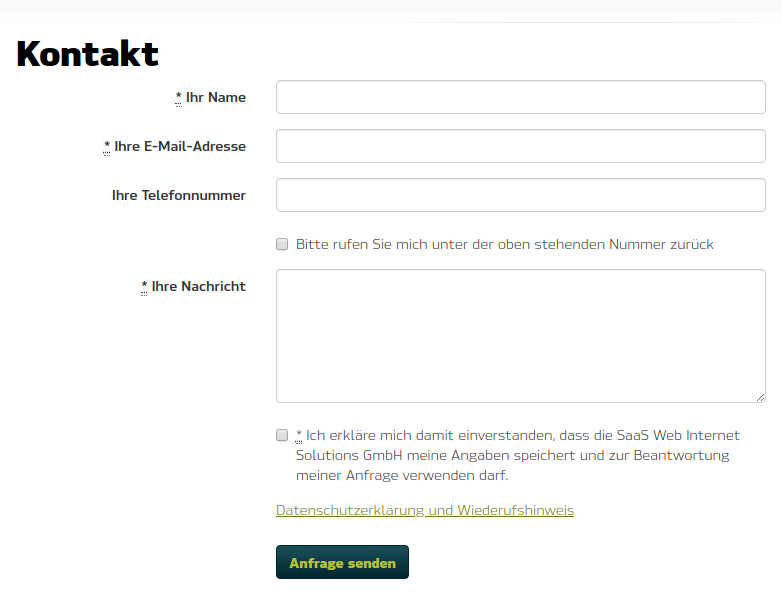
So einfach erstellt man ein Kontaktformular mit WordPress
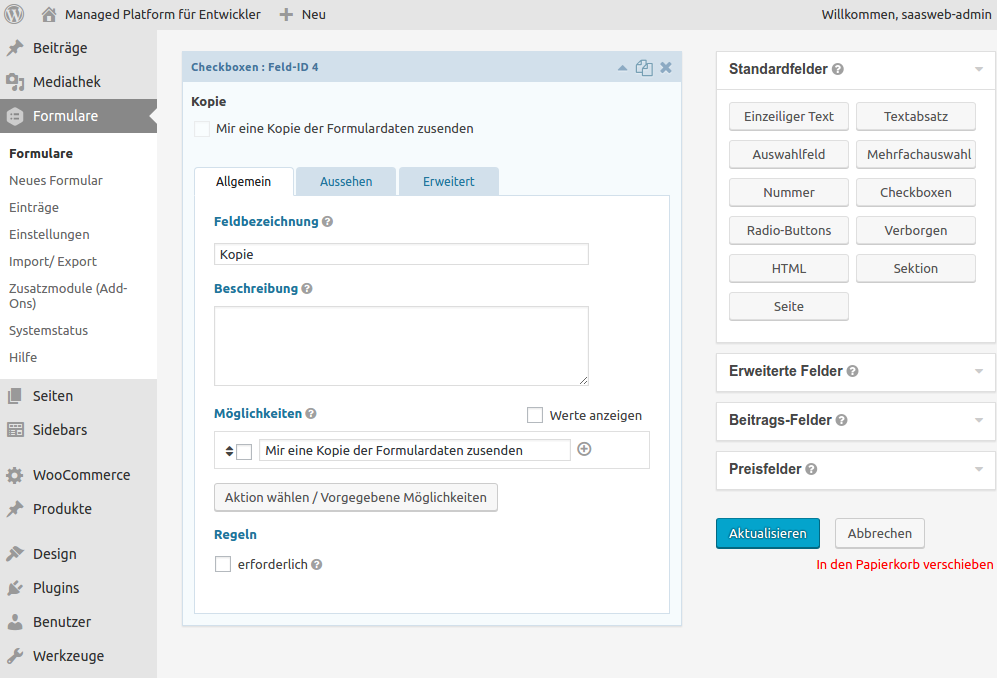
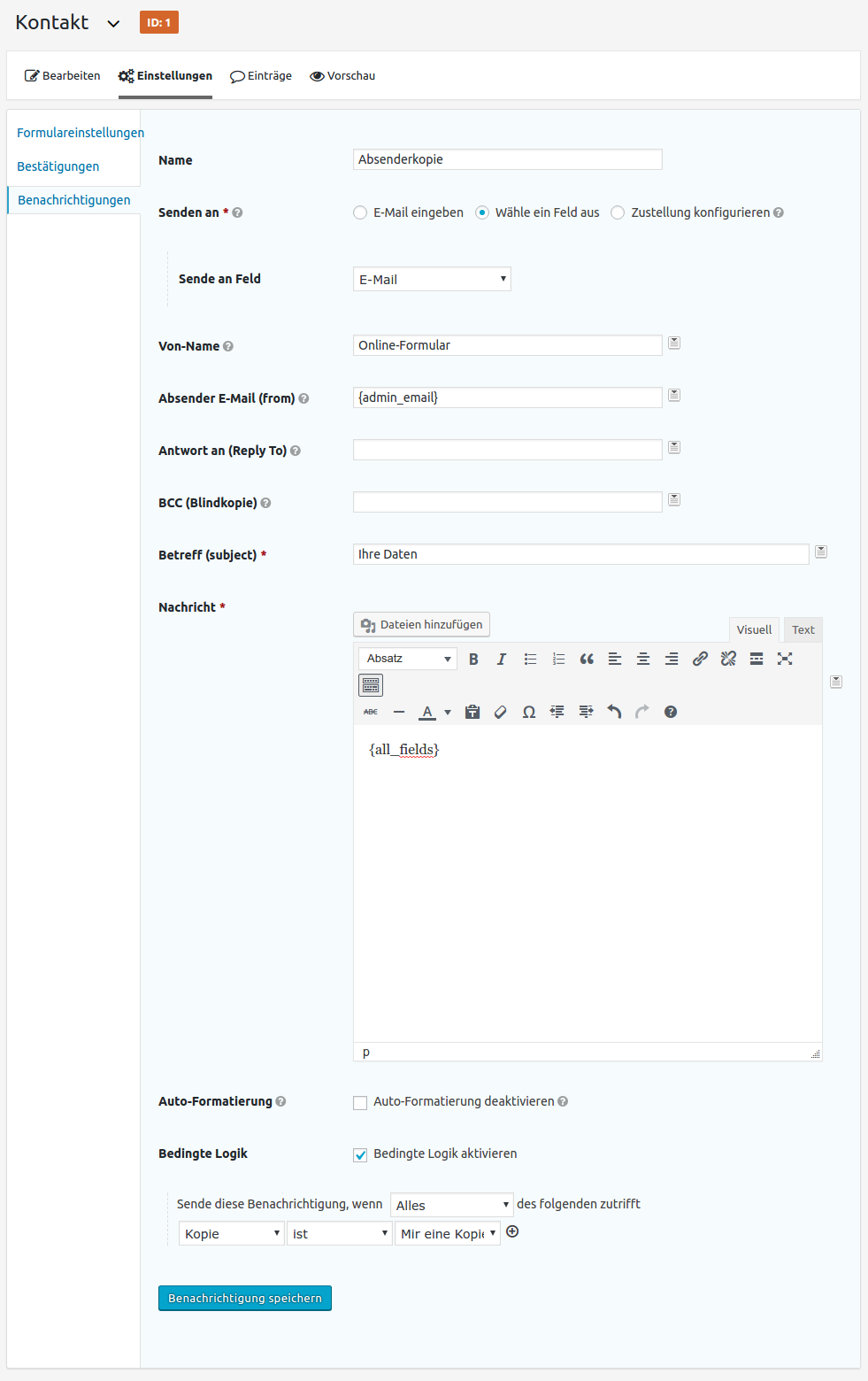
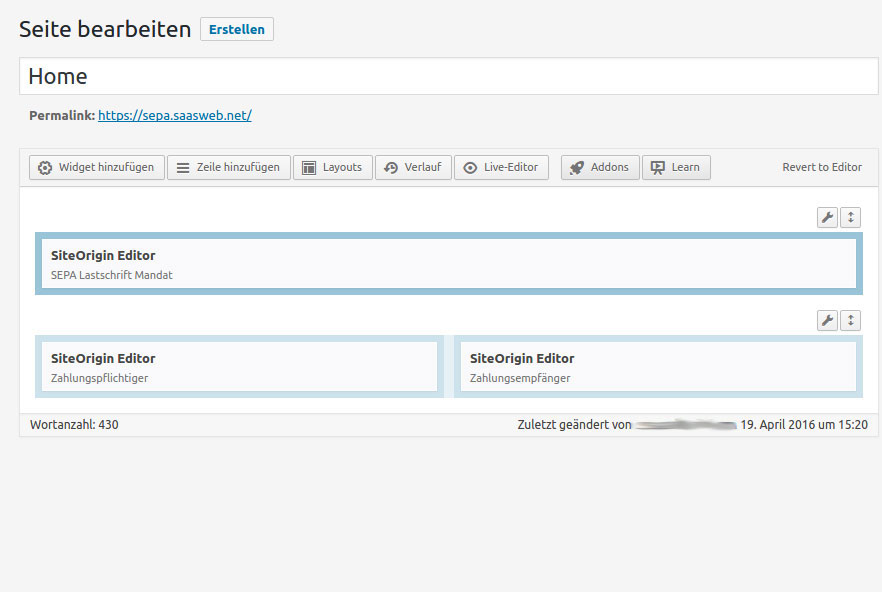
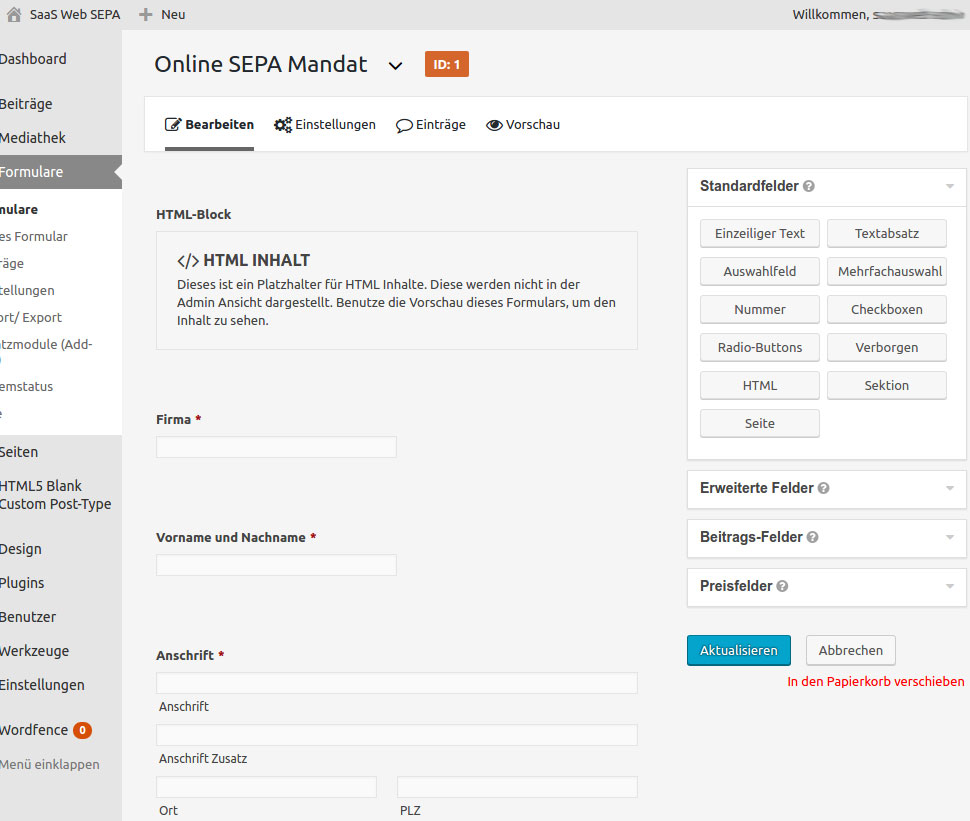
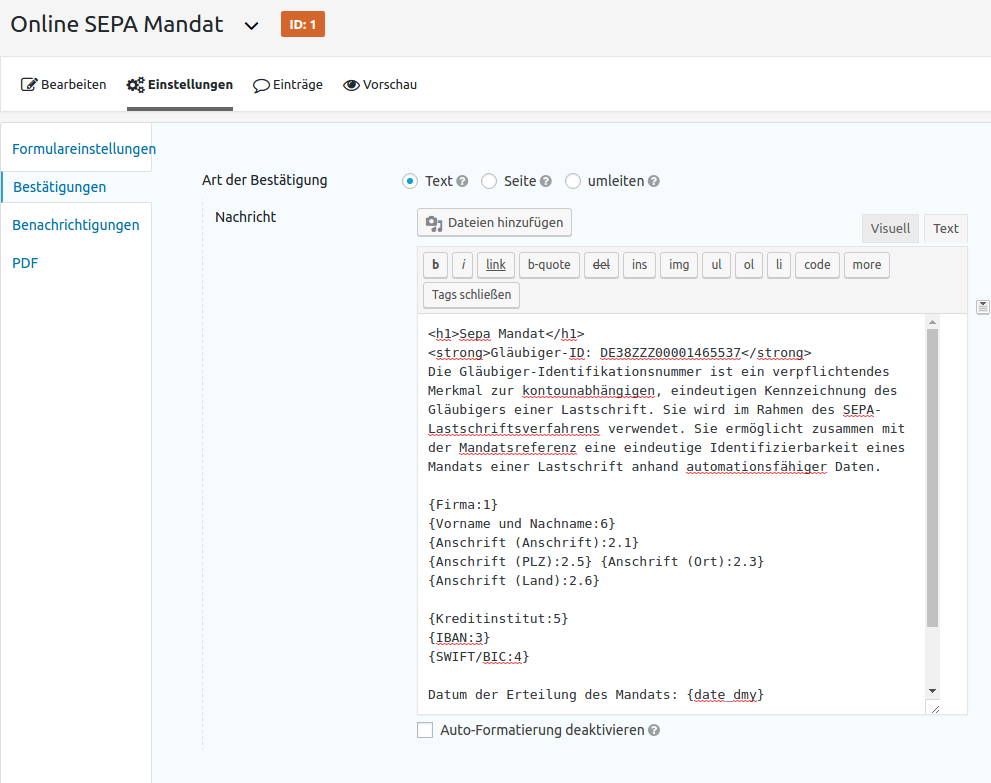
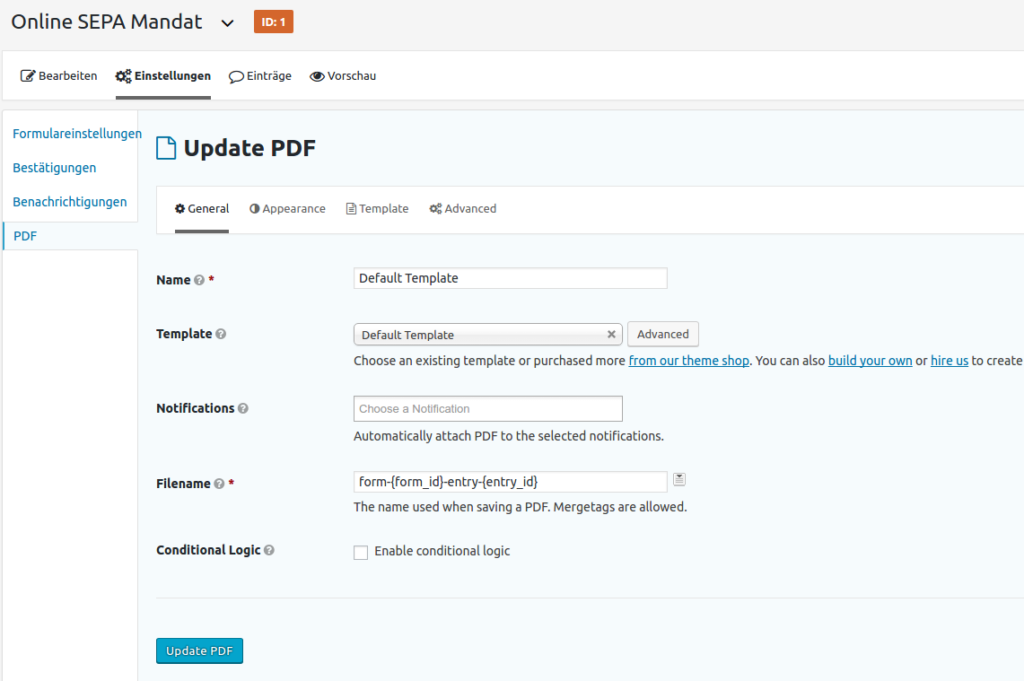
Es gibt bekannterweise viele Plugins für WordPress mit denen Kontaktformulare erstellt werden können. Wir nutzen oft Gravity Forms weil es besonders einfach zu nutzen ist.
Neben der Erstellung im Backend ist es wichtig, entsprechende Angaben in der Datenschutzerklärung vorzunehmen. Gravity Forms wie die meisten Form Builder speichert nämlich u. a. auch die IP Adresse des Absenders. Außerdem soll der Formular-Nutzer über seine Rechte informiert werden bzgl. der Verwendung seiner Daten.
Was bringt die DSGVO?
Die Datenschutzgrundverordnung vereinheitlicht das Datenschutzrecht in der EU. Wo früher jedes Mitgliedsland eigene Bestimmungen hatte, wird nun die gemeinsame GDPR angewendet.
Außerdem soll das Datenschutzrecht für Nutzer besser werden. Der Bürger soll die Hoheit über seine Daten zurückbekommen und dank größerer Transparenz besseren Einblick in der Verwendung seiner Daten erhalten.