Mailto oder Kontaktformular - oft ist das die Frage
Soll ich für die Kontaktseite meiner Homepage ein schickes Kontaktformular anbieten oder doch nur eine Mailadresse, die der Besucher anklicken kann, um das lokal installierte Mailprogramm aufzurufen? Für die Beantwortung der Frage stellt man sich in die Position des Besuchers: was mag man mehr? Welche Erfahrungen hat man bisher gemacht?
Mailto - Web 1.0
Mailto steht für den Parameter des href-Attributs im Anchor-Tag <a href="mailto:mail@domain.tld">Mailadresse</a> mit dem der Browser angewiesen wird, den Standard Mailclient aufzurufen und das To: Feld mit der angegebenen Adresse vorauszufüllen. Es ist sogar möglich weitere Felder vorzudefinieren wie zum Beispiel die Betreffzeile oder sogar Text für den Inhalt der Mail.
Beispiel: <a href="mailto:mail@domain.tld?subject=Dies%20ist%20der%Betreff&body=Mailinhalt">Mailadresse mit vorausgefüllten Felder</a>. Weil in dem href-Bereich Leer- und andere Sonderzeichen nicht erlaubt sind, müssen diese mit HEX-Codes (%20) ersetzt werden.
Was man da alles machen klingt super, aber es gibt auch Kritik bzw. Probleme:
- Wenn kein Mailprogramm auf dem Gerät installiert ist, passiert nichts (ggf. wird der Browser geöffnet, wenn man z. B. Gmail Nutzer ist). Immerhin kann man die Adresse aufschreiben und zu einem späteren Zeitpunkt eine Nachricht schicken.
- Bösartige Crawler scannen alle Seiten von Websites nach Mailadressen und nutzen diese dann um Spam zu schicken (an die Adresse, oder als Absender). Das stimmt zwar, aber oftmals wird eh nur die info@-Mailadresse angegeben und diese Mailadresse wird so oder so von Spammern benutzt, da sie in den meisten Fällen einfach existiert.
- Möchte man von Personen, bestimmte Informationen etwa für eine weitere Kontaktaufnahme oder sicherstellen, dass die Person Kunde ist, kommt man mit dem Mailto-Link nicht besonders weit.
Kontaktformular 1.0
Kontaktformulare gibt es nicht erst seit gestern. Die Qualität der Formulare hat sich aber im Durchschnitt deutlich verbessert, wohl deshalb, dass immer mehr Website-Betreiber ein CMS nutzen (die meisten WordPress) und dabei Erweiterungen einsetzen, die nur diese eine Funktion beherrschen, diese aber sehr gut.
Aber zurück zu den alten Formularen: oftmals waren diese nicht nur Buggy und ohne Validierung (man konnte sie ggf. sogar leer abschicken) weshalb man schon Zweifel hegte, dass die Nachrichten jemanden erreichen. Hinzu kam, dass der Absender selten eine Kopie seiner Nachricht erhalten hat, sodass ggf. wichtige Informationen für eine spätere Kommunikation einfach gefehlt haben.
Nutzerfreundliche Kontaktformulare mit Gravity Forms erstellen
Für WordPress gibt es zahlreiche Formular-Plugins, darunter auch kostenfreie wie Contact Form 7. Contact Form 7 ist sehr populär (mehrere Millionen aktive Installationen) und vertrauenswürdig.
Wir werden das Beispiel-Kontaktformular aber mit Gravity Forms erstellen, ein besonders ergonomisches Formular-Plugin, allerdings kostenpflichtig. Ich erwähne hier vielleicht mal, dass die Nutzung von Gravity Forms in den Managed WordPress Hosting Tarifen von SaaS Web kostenfrei ist.
Was können moderne Formulare...
.. oder was sollten sie können.
Zunächst für die Anwenderseite:
- Responsive Layout, das Formular soll auf allen Endgeräten nutzbar sein
- Klar beschriftete Felder, auch ob Pflichtfeld oder optional
- Speicherung von bereits eingegebenen Daten bei Validierung, ggf. dynamische Validierung ohne Möglichkeit, das Formular abzuschicken bevor die benötigten Felder alle korrekt ausgefüllt wurden
Für die Barrierefreundlichkeit könnte man sich noch wünschen, dass:
- Die einzelnen Formularfelder sollten in der richtigen Reihenfolge per Tab angesteuert werden
- Die Felder sollten mit den wichtigen Attributen beschrieben werden, die z. B. Screenreader
Nun aus der Betreiberseite:
- Einfache Erstellung des Formulars, z. B.
- Felder mit vorgefertigten Funktionen zur Auswahl (Text, E-Mail, Telefon, Mehrfach-Auswahl...) und entsprechender Validierung
- Validierung individuell anpassen, z. B. Pflichtfeld ja/nein
- Konditionallogik: bestimmtes Feld anzeigen, wenn ein anderes ausgefüllt/angehakt wird
- Felder per Drag & Drop zusammenstellen
- Formulardaten an Betreiber oder weitere Personen schicken
- Absender nach Abschicken der Daten über erfolgreichen Versand informieren, eventuell auf eine bestimmte Seite weiterleiten
- Absender die Möglichkeit geben, eine Kopie der eingegebenen Daten zu erhalten
Für Designer und Admins ganz praktisch:
- Formularfelder können mit selbstdefinierten CSS-Klassen erweitert werden
- Optionale Honeypot- oder Captcha-Funktion
Formular Grundstruktur erstellen
Nach der Installation von Gravity Forms, kann man ein erstes Formular erstellen - dafür muss lediglich ein Name vergeben werden. Anschließend kann man die Felder bestimmen.
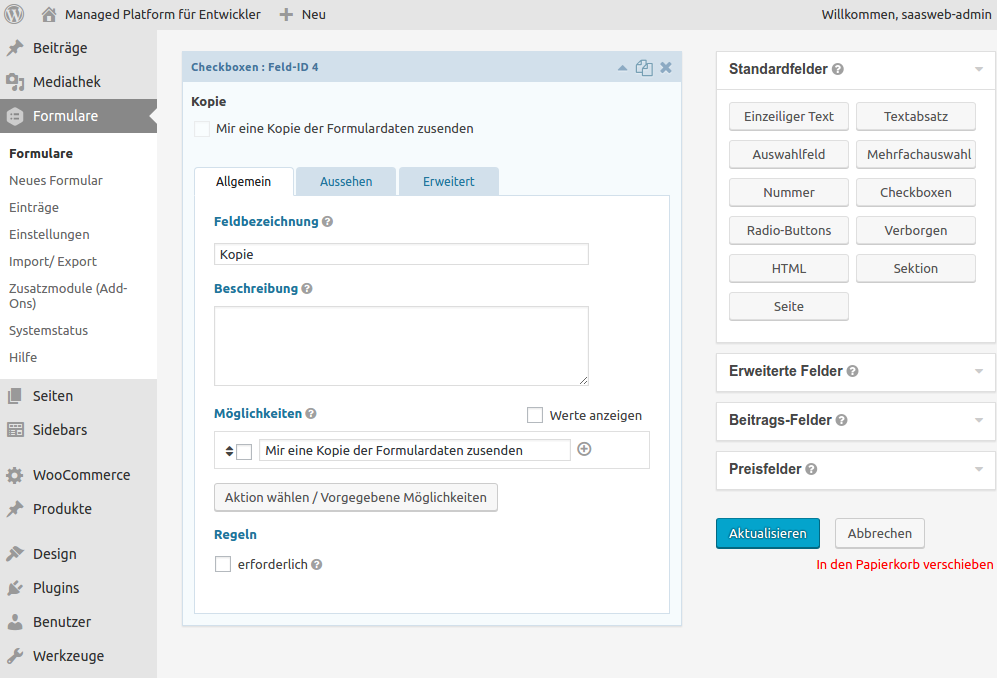
- Schritt 1: wir erstellen eine Checkbox, die der Nutzer anhaken kann, falls er die Kopie per E-Mail bekommen möchte
- Schritt 2: wir erstellen die Benachrichtigung inklusive der Logik, dass diese nur geschickt wird, wenn das Feld angehakt wurde
Option einbauen um als Absender Kopie der Daten zu erhalten
Schritt 1 wird einfach in der Formularerstellungsseite durchgeführt. Checkbox-Feld von rechts an die gewünschte Stelle mit der Maus schieben. Auch können wir die Checkbox als Default anhaken.
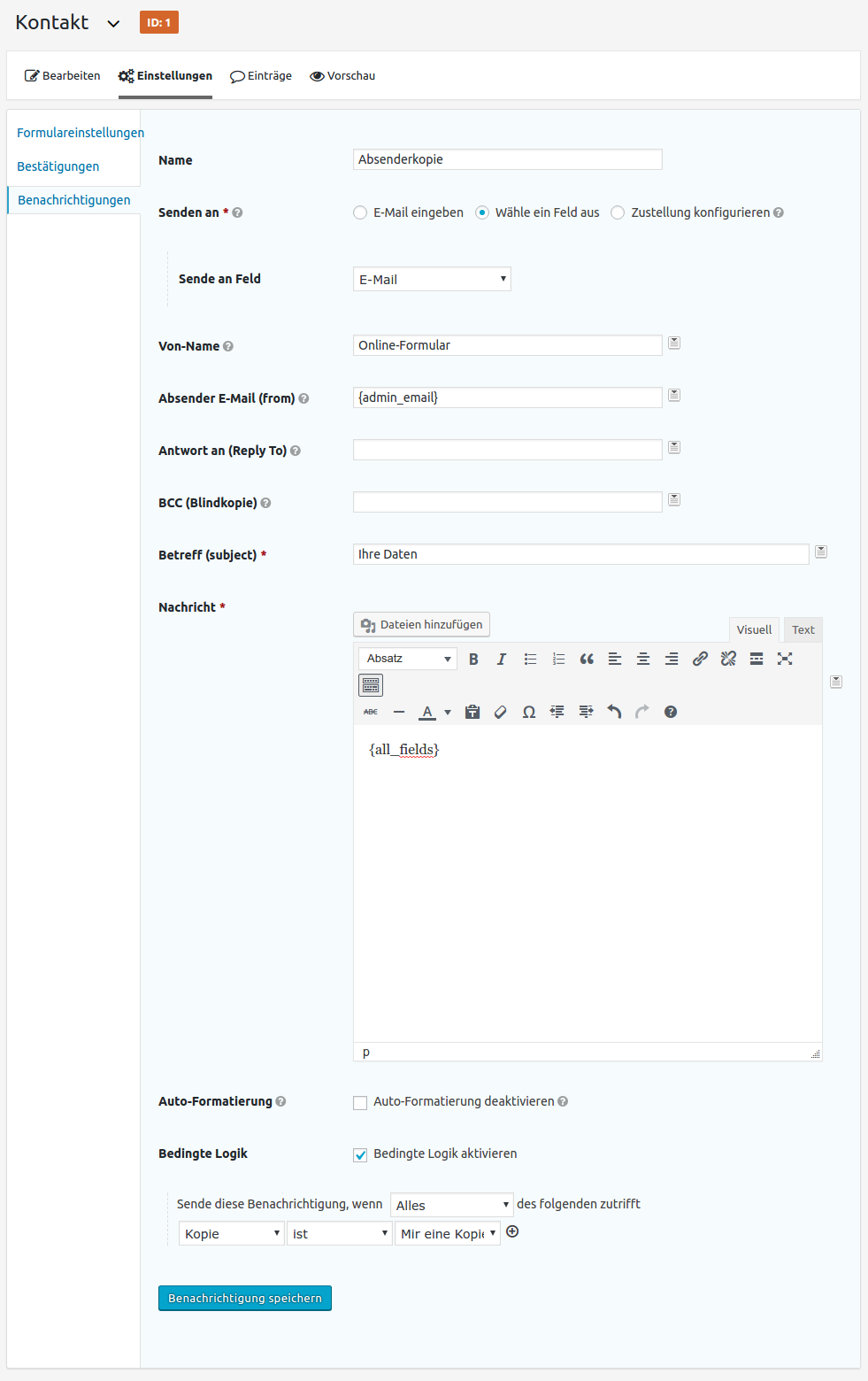
Für den zweiten Schritt muss man die Option "Einstellungen" > "Benachrichtigung" innerhalb des ausgewählten Formulars anklicken. Hier haben wir folgende Einstellungen vorgenommen:
- Name: es ist ein Pflichtfeld, aber eigentlich unwichtig
- Senden an festgelegt: "Wähle Feld aus" > "E-Mail" aus dem Dropdown-Feld ausgewähl; wenn Sie das E-Mail Feld anders benannt haben, tauch in der Auswahlliste natürlich ein anderer Name auf. Bitte beachten Sie, dass das E-Mail Feld auch ein Pflichtfeld ist, sonst funktioniert es natürlich nicht...
- Von-Name: das sieht der Nutzer des Formulars als Absender der E-Mail
- Absender E-Mail: kann geändert werden; habe ich so gelassen wie voreingestellt
- Betreff: das ist die Betreffzeile der E-Mail
- Nachricht: hier gibt es die Möglichkeit die ausgefüllten Felder als Funktion einzufügen. Dazu klicken Sie auf das Symbol rechts neben visuellen Editor. Sie können natürlich auch eine persönliche Begrüßung einbauen oder anderen Text hinzufügen.
- Bedingte Logik: Häkchen um die Logik zu aktivieren. Anschließend, das Feld auswählen, welches als Kondition dienen soll und welcher Zustand erfüllt sein soll
So einfach geht's mit Gravity Forms
Prinzipiell kann man sich die Auswahlmöglichkeit für den Versand der eingegebenen Daten an den Absender auch sparen und immer eine Mail schicken.. aber gerade Personen, die in der Vergangenheit schlechte Erfahrungen gemacht haben, könnten so darauf aufmerksam gemacht werden, dass es passieren wird.
Um die ganz oben angefangene Diskussion abzuschließen: warum nicht beides anbieten? Die Mailadresse anzeigen und ein Formular anzeigen.. dann kann ein Besucher selbst entscheiden und wird das nutzen, was ihm am Besten liegt.