Bildoptimierung leicht gemacht
Jeder möchte seine Website optimieren und meint, der Techniker müsse ran und etwas dafür tun, dass die Ladegeschwindigkeit besser wird... dabei sind die Bilder oftmals nicht für die Anzeige im Web optimiert und verursachen lange Ladezeiten.
Immerhin unterstützt WordPress seit der Version 4.4 responsive Images (mit dem srcset und sizes Attribute im <img /> Tag). So lassen sich die passenden Bildgrößen anzeigen jedoch sind die Bilder nicht zwingend optimiert.
Als Profi würde man sicherlich die Bildoptimierung auf dem Rechner mit Photoshop und anderen Tools manuell durchführen, das bedeutet jedoch viel Arbeit und Zeit, die man vielleicht anderweitig nutzen möchte.
Deshalb stelle ich Ihnen in diesem Beitrag ein WordPress-Plugin vor, mit dem Sie ohne Aufwand optimierte Bilder generieren. Aber Achtung: wenn das Theme schlecht programmiert ist, dann ist das Plugin auch dagegen machtlos...
Typ, Maße, Kompression, Gewicht: Was sind denn die wichtigen Parameter bei Bildern?
Bildtypen: für uns zählen aktuell nur .jpg und .png
Nicht jedes Bild ist für das Web geeignet
Prinzipiell unterscheidet man Bildformate anhand der einhergehenden Kompression:
- Keine Kompression
- Verlustbehaftete Kompression
- Verlustfreie Kompression
Nun schauen wir welche Bildformate überhaupt von den Browsern unterstützt werden (es gibt eine gute Matrix auf Wikipedia). Es gibt vier durchgängig unterstützte Typen, bzw. von den meist genutzten Browsern (das sind Chrome/Chromium, Firefox, Internet Explorer/Edge, Opera, Safari):
-
BMP (Bitmap)
BMP (sowie TIFF) gehört tendenziell der Kategorie "Ohne Kompression" an, obwohl es Verfahren gibt, die Daten zu komprimieren, aber aus historischen Gründen, kaum bekannt ist bzw. selten eingesetzt wird. Interessant aber ist, dass BMP sich durch das ZIP Verfahren beispielsweise gut komprimieren lässt (im Vergleich zu JPEG/PNG beispielsweise).
-
GIF (Graphics Interchange Format)
GIF ist wie PNG ein Format der verlustfreien Kompression, unterstützt allerdings nur 8bit Farbkodierung und ist daher nicht wirklich für Fotos geeignet. GIF unterstützt jedoch Animationen.
-
JPEG (Joint Photographic Experts Group)
JPEG (Dateiendung .jpg oder .jpeg) ist ein Grafikformat mit verlustbehafteten Kompression. JPEG eignet sich entsprechend gut für Fotografien jedoch nicht für Screenshots mit Text oder Zeichnungen.
-
PNG (Portable Network Graphics)
PNG ist ein Format für verlustfreie Kompression und ist zunächst für alle möglichen Nutzungen geeignet.
Ach, da wäre noch ein interessantes Format: SVG (Scalable Vector Graphics). SVG ist ein Vektor-Bildformat, verlustfrei und skalierbar. Es eignet sich allerdings ausschließlich für zweidimensionale Formen oder Buchstaben (ggf. Logos), nicht aber für Grafiken oder Fotos. Ich wollte SVG einfach mal erwähnt haben..
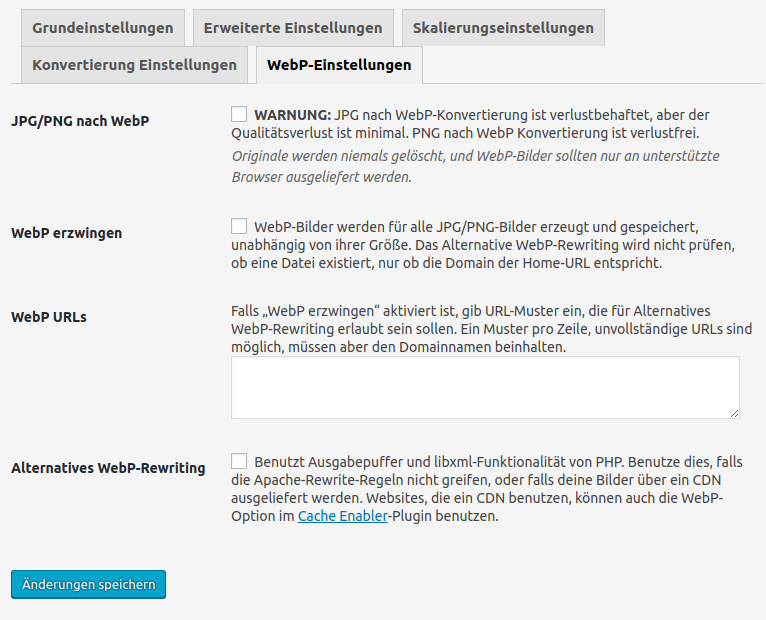
Beinahe vergessen: WebP. WebP ist ein recht neues Grafikformat für verlustbehaftete oder verlustfrei komprimierte Bilder. WebP wird allerdings noch nicht von allen verbreiteten Browsern unterstützt (u. nicht von Firefox, Safari oder Internet Explorer/Edge - hier gibt es eine gute Übersicht).
Wir gehen an der Stelle nicht tiefer in die Materie. Aus technischer Sicht gibt es 5 interessante Formate (BMP, GIF, JPEG, PNG und WebP), aber aus Gründen der Browser-Unterstützung, Kompression und Farbpalette berücksichtigen wir in diesem Artikel nur noch JPEG und PNG.
Bildgröße: es gibt keine Standard- oder Idealgröße in Pixel
Mit Bildgröße meine ich Bildmaße (Breite x Höhe) in Pixel und nicht wieviele KB oder MB ein Bild "wiegt".
Warum ist das Thema Bildmaße so kompliziert?
Weil es so viele verschiedene Endgeräte (Smartphone, Tablett, Desktop-Monitor) und unterschiedliche Bildschirmgrößen (aktuell alles Mögliche von ca. 4 bis grob 27 Zoll Diagonale) gibt und die Ladezeit eine große Rolle spielt. Wenn die Ladezeit keine Rolle spielen würde, könnte man immer die maximale Bildgröße nehmen - der Browser könnte dann die Bilder für einen Skalieren... aber so einfach ist es nun mal nicht 😉
Außerdem werden Bilder manchmal in voller Browser-Fenster Breite angezeigt, komplett, ohne abgeschnitten werden (dabei ist die Höhe variabel), manchmal soll die Höhe unabhängig von der Breite gleich bleiben, was bedeutet, dass das Bild abgeschnitten werden soll oder verzerrt wird. Oftmals sollen die Bilder prozentual zur verfügbaren Breite angezeigt werden... es gibt viele verschiedene Nutzungsszenarien, weshalb es keine eindeutige Antwort gibt oder weiteres Details zur Nutzung zu kennen.
Um das Thema noch zusätzlich zu verkomplizieren gibt es noch den Spezialfall Mac und Retina: ein Retina Bildschirm hat, vereinfacht erklärt, die doppelte Pixeldichte verglichen mit einem herkömmlichen Bildschirm - Kanten und Schriften werden deutlich feiner dargestellt. Um ein Bild Retina-optimiert darzustellen, muss es die doppelten Maße haben.
Weil man keine Standardantwort hat, heißt es aber noch lange nicht, dass es keine Anhaltspunkte gibt. Wir wollen hier also ein paar Nutzungsszenarien durchgehen und Entscheidungen zu Bildmaße treffen:
- Headerbild in voller Breite
- Fullscreen Coverbild
- Bild im Content-Bereich einer Seite
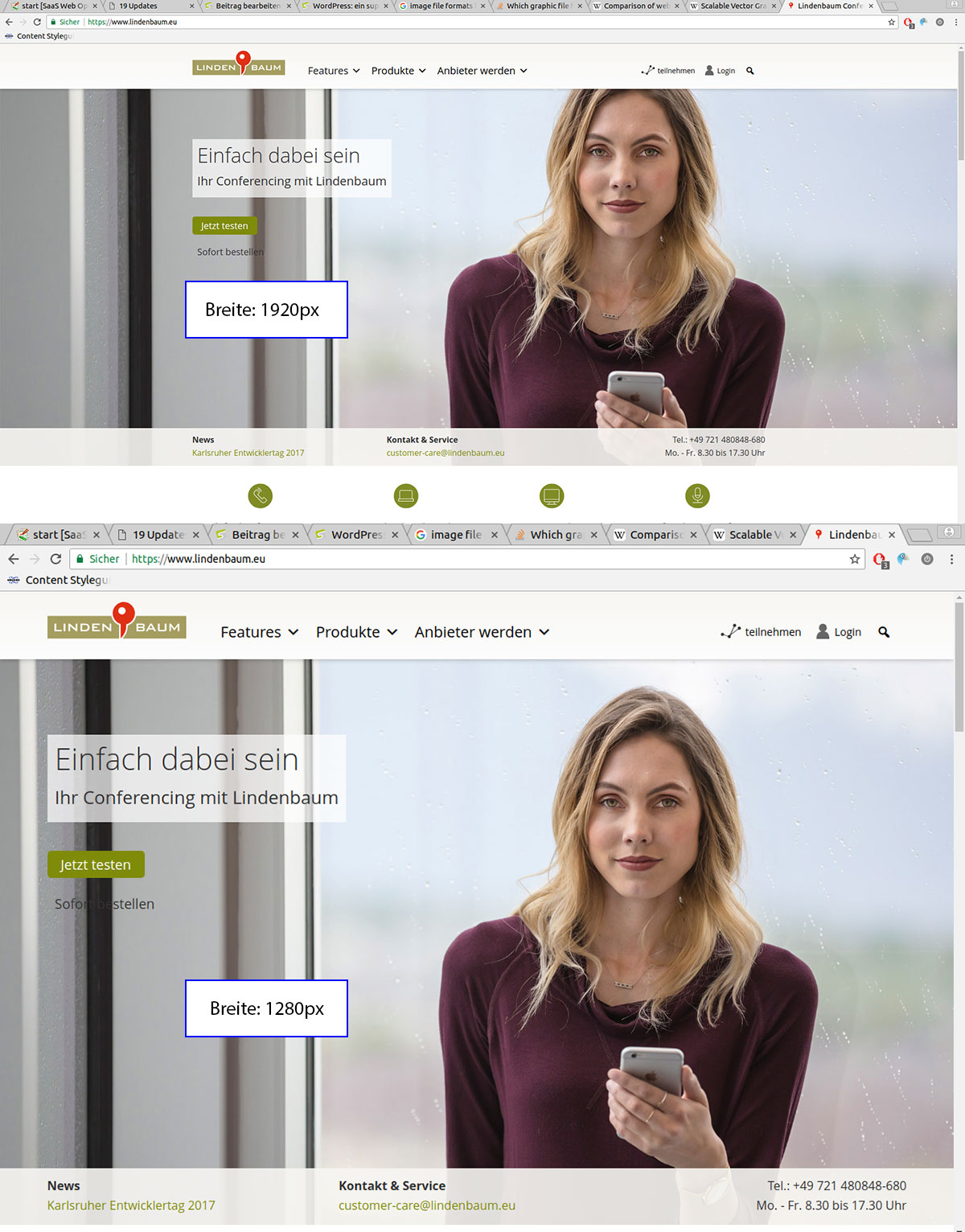
1. Headerbild in voller Breite
Hierbei handelt es sich um ein weit verbreitetes Szenario. Startseite, großes Bild über die ganze Fensterbreite. Oftmals werden hierfür Bilder bei Bilddatenbanken wie Fotolia oder iStock gekauft und natürlich sind die Preise u. a. abhängig von den Bildmaßen.
In diesem Fall wurde ein JPEG Bild mit 2.000px Breite und 1.060px Höhe genommen. Das Bild "wiegt" 262 kB.
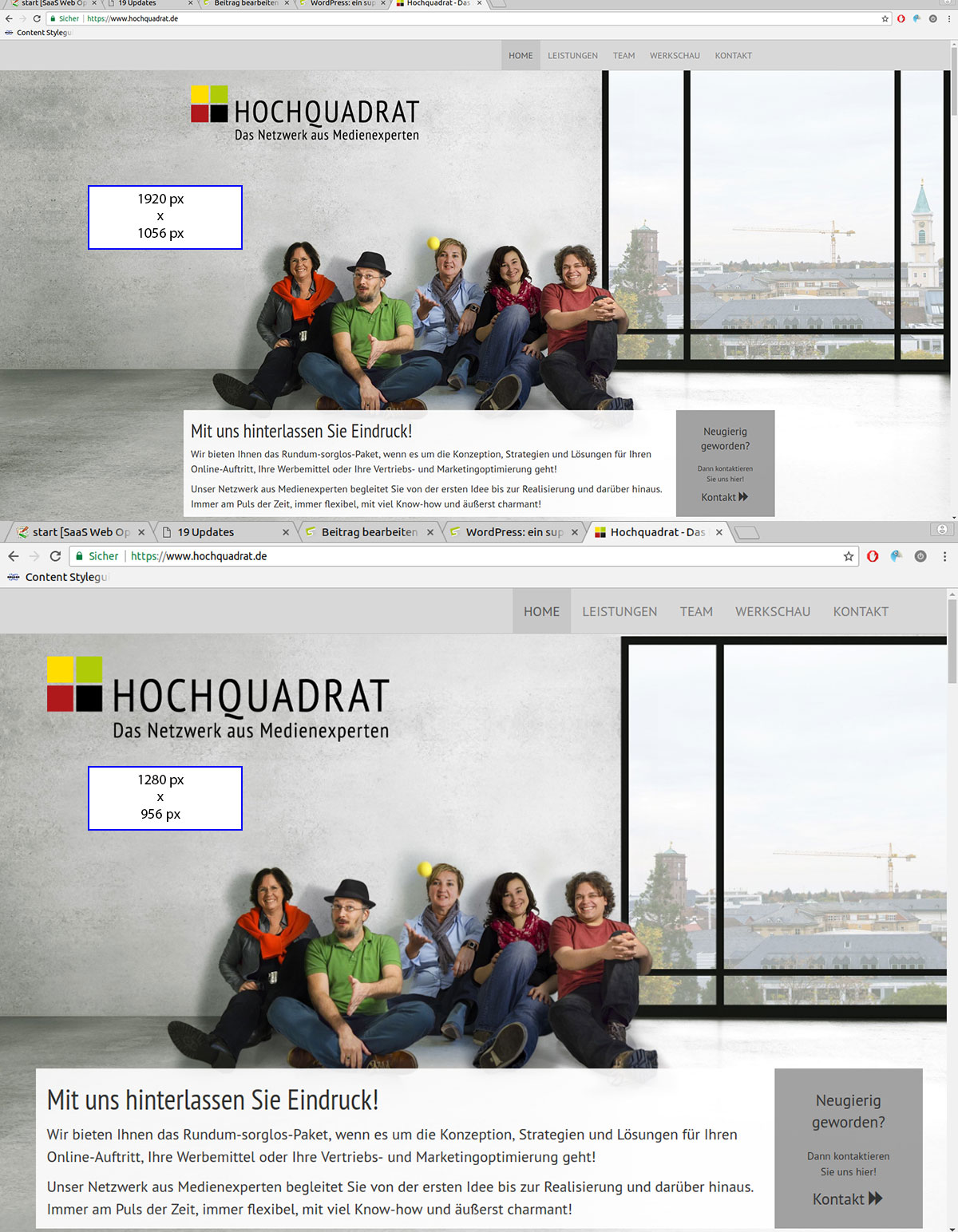
2. Fullscreen Coverbild
Bilder, die das ganze sichtbare Fenster ausfüllen ist eine eher moderne Darstellungsform, wird aber dennoch recht häufig angetroffen. Das ist ganz klar eine Design-Variante, die das größte Bildformat benötigt, wenn man möchte, dass das Bild "immer" unverpixelt angezeigt wird, sprich möglichst nicht hochskaliert wird.
In diesem Beispiel hat das Bild die Maße 3.000 px mal 1.776 px und wiegt 1 MB.
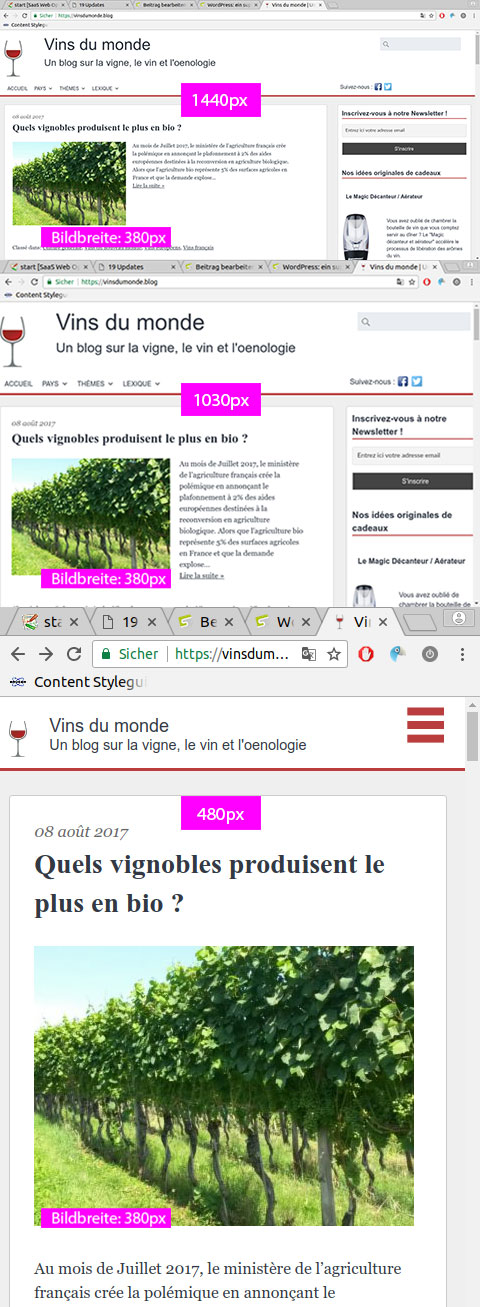
3. Bild im Content-Bereich einer Seite
Das ist wahrscheinlich die häufigste Nutzung von Bildern auf Websites, in Blogs oder Produktseiten: es gibt Bild und Text, oftmals nebeneinander. In unserem Beispiel hat das Bild die Maße 1.600px x 900px und hat ein Gewicht von 330 kB. Würde das Bild in voller Größe eingebunden, und bei den 15 anderen Artikeln der Startseite, hätten wir ca. 4,5 MB Artikelbilder runterzuladen, egal ob mit dem Smartphone oder auf dem Desktop. So oder so ist es zuviel...
Aber WordPress schafft Abhilfe: es gibt eine Funktion, Theme-abhängig, mit der beim Hochladen von Bildern automatisch Thumbnails unterschiedlicher Größe generiert werden. Entsprechend wird dann eine kleinere Variante in den Artikel eingebunden, und wenn man seinen Besuchern das große Bild anzeigen möchte, kann man es verlinken, so dass es beim Klick auf das Bild angezeigt wird.
In diesem Beispiel ist das Thumbnail-Bild 380px x 280px groß und wiegt 34,8 kB.
Bilder für Retina Displays optimieren
Vorhin haben ich das Thema erwähnt: damit Bilder auf Retina-Displays gut aussehen, müssen Bilder mit der doppelten Anzahl Pixel verwendet werden. Diese Bilder sind natürlich deutlicher schwerer, daher wäre es nicht besonders günstig standardmäßig die größeren Bilder zu nutzen, nur damit diese Besucher (aktuell in der Unterzahl) befriedigt werden.
Es gibt ein nettes und kostenloses Plugin (es gibt auch eine kostenpflichtige Pro-Variante mit mehr Features) namens WP Retina 2x, das sich der Sache annimmt. Dabei werden beim Upload der Bilder fortan die 2x-Varianten automatisch generiert. Die Inhalte werden wie zuvor erstellt, nur dass im HTML-Code (<img /> Tag) die Retina-Variante hinzugefügt wird, sodass der Browser des Retina-Besuchers die 2x-Bildvariante darstellt.
Kompression und Gewicht
Wer seine Bilder selbst bearbeitet merkt schnell, dass bei gleichen Bildmaßen, die Kompression einen erheblichen Einfluss auf das Gewicht des Bildes hat. Allerdings, wenn die Kompression zu groß ist, werden Artefakte sichtbar und das Bild ist nicht mehr schön...
Kompression
Gewichtsabnahmen um 50%-60% sind keine Seltenheit wenn man mit selbst aufgenommenen Bildern arbeitet, ohne eine nennenswerte Verschlechterung der Bildqualität zu erkennen (solange das Bild nicht gedruckt wird).
Gewicht
Auch hier ist die Benennung exakter Werte nicht möglich, es hängt u. a. auch davon ab was einem wichtig ist: sollte eine Seite besonders schön und hochwertige, große Bilder haben, oder soll die Seite besonders schnell laden und für Google optimiert sein. Im ersten Fall werden wir die Bilder wahrscheinlich nicht so arg komprimieren, im zweiten wird so viel optimiert wie es geht und sowieso, die Anzahl Bilder zudem auch reduziert.
Ohne konkreten Nachweis würde ich empfehlen Headerbilder nicht größer als 200 kB zu machen (z. B. 2.000 px breit) und Artikelbilder nicht größer als 50 kB (z. B. 600px breit). Je nach dem wie viele Bilder auf der Seite sind und für welche Zielgruppe die Website optimiert sein soll, kann durchaus das eine oder andere Bild schwerer sein...
Einen ganz guten Eindruck, wie gut die Bilder sind bekommt man wenn man eine Website-Analyse macht, z. B. auf www.webpagetest.org. Dazu gibt es in Kürze einen Artikel auf diesem Blog...
EWWW Image Optimizer: weniger ist mehr
Nach der Theorie folgt die Praxis. Im ersten Abschnitt gab es eine Art Grundkurs zu Bildern, nun erkläre ich wie das kostenlose Plugin EWWW Image Optimizer uns viel Arbeit abnehmen kann und dabei hilft die Ladezeit der Website zu optimieren.
Mit weniger ist mehr ist natürlich das Gewicht der Bilder gemeint, denn EWWW explodiert fast vor Einstellmöglichkeiten...
Grundeinstellungen
Zunächst gibt es eine Option Cloud Optimierung API Key. Mit der Lizenzierung eines kostenpflichtigen Tarifs erwirbt man die Nutzung des Cloud-Services von EWWW. Somit werden die Bildoptimierungen nicht auf dem Server selbst durchgeführt, sondern auf der EWWW-Cloud. Wenn man viele Bilder in vielen Formaten hat und zahlreiche Optimierungen vornehmen möchte, kann dies eine nützliche Option sein. Die Kosten sind übersichtlich, Pre-Paid ab $9 für 3.000 Bilder. Weitere Informationen zu den Tarifen finden Sie hier.
Die Option Metadaten entfernen ist sehr interessant. Die Metadaten von Bildern sind u. a. EXIF (Exchangeable Image File Format) Informationen - oft Daten die die aufnehmende Kamera in das Bild speichert - und andere für die Darstellung im Web nicht wichtige Daten.
Die Optionen Optimierungsgrad der verschiedenen Bildtypen sind in der kostenlosen Variante etwas eingeschränkt. Standardmäßig ist für JPEG und PNG eine verlustfreie Kompression voreingestellt (änderbar auf keine Kompression bei JPEG und verlustbehaftete Kompression bei PNG).
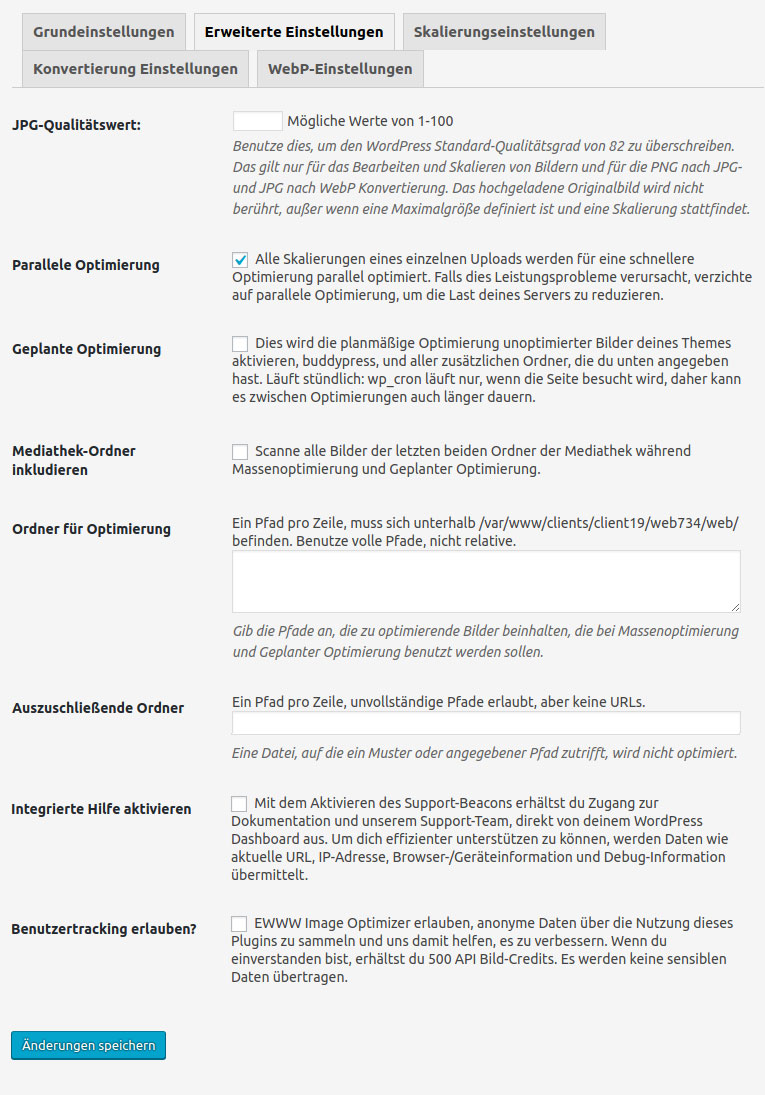
Erweiterte Einstellungen
In diesem Bereich kann man die JPEG Qualität verändern für Bearbeitungs- und Skalierungsaktionen (PNG -> JPEG oder JPEG -> WebP). Sie können gerne mit dem Wert experimentieren.
Die anderen Option im Bereich Erweitert sind ansonsten weniger interessant in Bezug auf die Bilder selbst, es geht mehr um Ressourcen und Ordner für Bilddateien und andere im Normalfall nicht allzu wichtige Details.
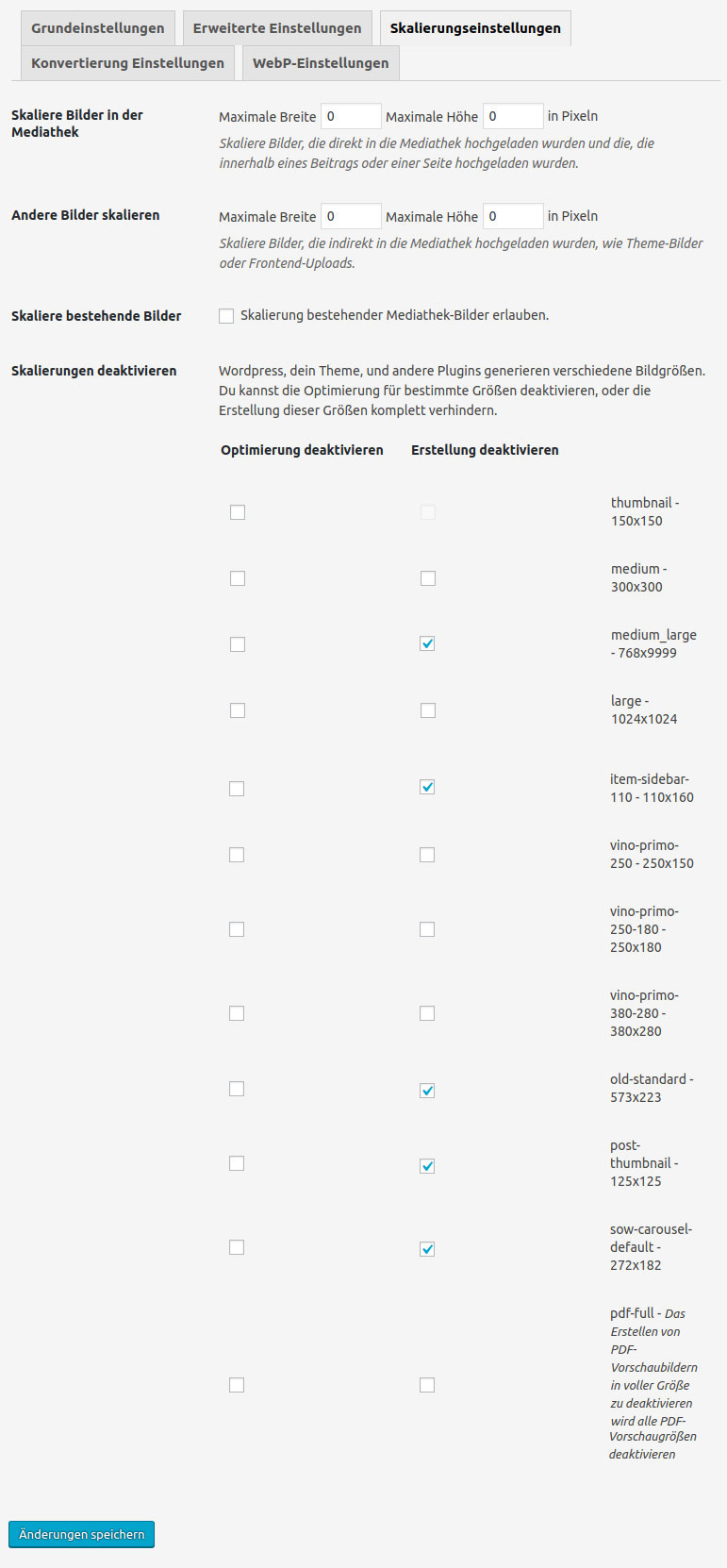
Skalierungsoptionen
Hier wird es wieder interessant: sollen Bilder, die in die WordPress Mediathek hochgeladen werden skaliert werden und wenn ja, welche sind die maximalen Abmessungen? Genauso lassen sich auch bestehende Bilder skalieren.
Die Optimierung sowie die Deaktivierung der Generierung von spezifische Bildgrößen lässt sich hier einstellen - es ist ziemlich sicher, dass die Liste der Bildgrößen bei Ihnen eine andere ist, also seien Sie darüber nicht überrascht...
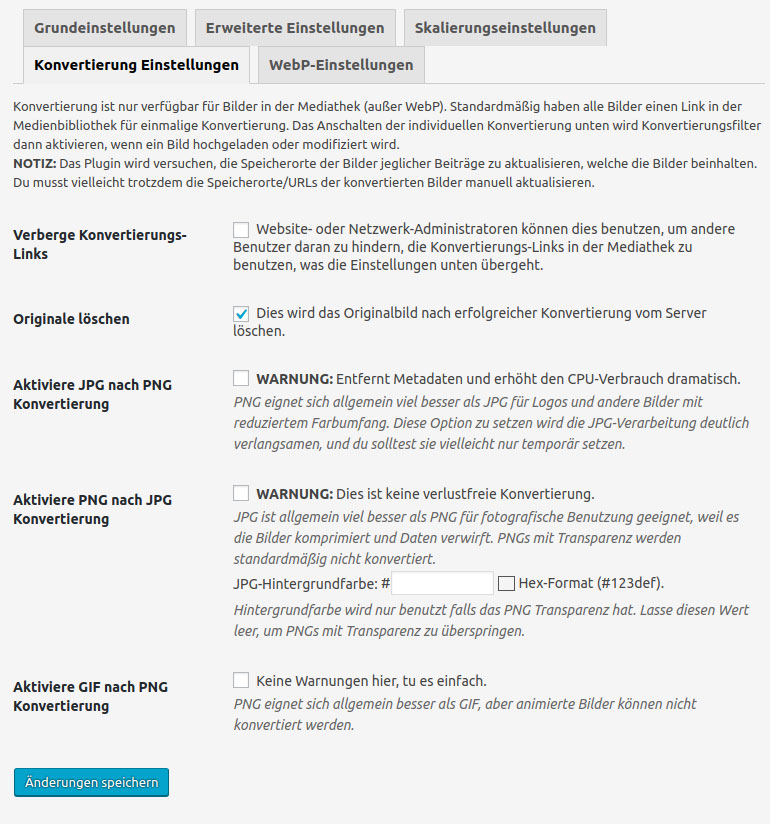
Konvertierungsoptionen
Hier gibt es Einstellungen um beispielsweise JPEG-Bilder zu PNG, PNG zu JPEG zu konvertieren, oder GIF zu PNG. Meines Erachtens ist es besser gleich beim Hochladen darauf zu achten, welches Bildformat man verwendet. Es kann schnell zu Problemen führen, wenn die veränderten Bild-URLs nicht übernommen werden (z. B. wenn in einem Theme eine Bild-URL fest im Template geschrieben wurde). Auch ist das Konvertieren rechenintensiv und kann zu Performance-Einbußen führen und somit die Ladezeit der Seiten für Besucher verschlechtern.