Früher fand man die Share Buttons ausschließlich in Blogs, unterhalb der einzelnen Beiträgen; inzwischen sind sie auch auf vielen Unternehmensseiten zu sehen. Mit den Share Buttons möchte man die Besucher der Homepage animieren ihren Netzwerken mitzuteilen dass sie einen Beitrag interessant finden (Like) oder diesen sogar empfehlen - dabei wird der Artikel (Titel, Einleitung und Bild) in den eigenen Feed gepostet, sodass alle "Freunde" oder "Follower" darüber informiert werden.
Wie funktioniert das, bzw. was muss man als Website Betreiber machen um diese Funktionalität bereitzustellen?
So funktioniert das Teilen (in den meisten Fällen)
Die meisten Share Buttons, die eingesetzt werden, werden schon aktiv, wenn ein Besucher die Seite aufruft auf der sie platziert wurden - dabei verraten sie, dass die Seite von einer IP geladen wurde inkl. Uhrzeit und aber auch Daten wie Browser, Gerät und Auflösung. Ist man zufällig parallel in dem Netzwerk eingeloggt, kann der Social Network Betreiber schon zu diesem Zeitpunk den Besucher identifizieren und die gesammelten Daten (für Werbezwecke) nutzen.
Besucher werden ohne ihr Wissen verfolgt
Nach deutschem Datenschutz ist es nicht erlaubt, die Daten eines Benutzer an Dritte weiterzugeben, ohne diesen darüber zu informieren. Das ist jedoch was sooft geschieht. Die Informationen über die Integration von sozialen Netzwerken wie Facebook oder Twitter werden meist auf der Impressum-Seite hinterlegt - diese Seite ist allerdings selten die Einstiegsseite. Außerdem muss man auch informiert werden BEVOR die Daten an Dritte weitergegeben werden...
Unabhängig von Datenschutzverordnungen oder -gesetzen: es ist eigentlich selbstverständlich die Daten seiner Gäste nicht heimlich an Dritte weiterzugeben, man sollte grundsätzlich dafür sorgen, dass die Daten privat bleiben.
Kleine Geschichte am Rande: vor einigen Jahren (2011) geriet Google mit einem Hamburger Datenschutzbeauftragten in Streit bzgl. der Integration von Google Analytics in Websites. Viele Websites nutzen diesen "kostenlosen" Dienst von Google, um die Besucheraktivitäten zu analysieren. Dabei werden bei jedem Seitenaufruf Daten zum Besucher an Google geschickt (IP Adresse, Gerät, Browser, aufgerufene Seite, etc.). Der Datenschutzbeauftragte drohte damit alle Website-Betreiber abzumahnen, die Google Analytics auf ihrer Homepage integrieren. Es kam nicht dazu, Google machte einige Änderungen an seiner Integration, so dass die übermittelten Daten anonymisiert werden. Mein Kommentar hierzu: nutzt doch einfach Piwik.
Mit Shariff Datenschutz konform teilen
Für WordPress Websites gibt es eine kostenlose Erweiterung namens Shariff Wrapper um verschiedene "Teilen mit" Buttons zu integrieren. Shariff unterstützt u. a. folgende Netzwerke: Facebook, Twitter, Google+, Pinterest, Linkedin, Xing - insgesamt sind es 22.
Besonders interessant ist das Plugin, weil es nicht nur durch direkte Einstellungen, die Buttons und die Platzierung regelt, sondern auch mit Shortcodes individuell positioniert werden können. Und auch für Theme-Entwickler ist was dabei: die Funktion do_shortcode() gibt die Möglichkeit noch individuellere Integrationen zu machen.
Warum ist Shariff Datenschutz konform
Anders als bei den meisten "Teilen"-Integrationen, werden beim Seitenaufruf zunächst keine Daten an Dritte weitergegeben. Erst beim Klick auf das entsprechende Bildchen wird die Funktionalität (per Javascript) aktiviert. So einfach ist das!
Installation und Einrichtung von Shariff
Schritt 1
Einfacher geht es fast nicht:
- Installieren von Shariff Wrapper und
- das Plugin dann aktivieren.
Um die Konfiguration vorzunehmen, in die linke Sidebar auf Einstellungen > Shariff klicken.
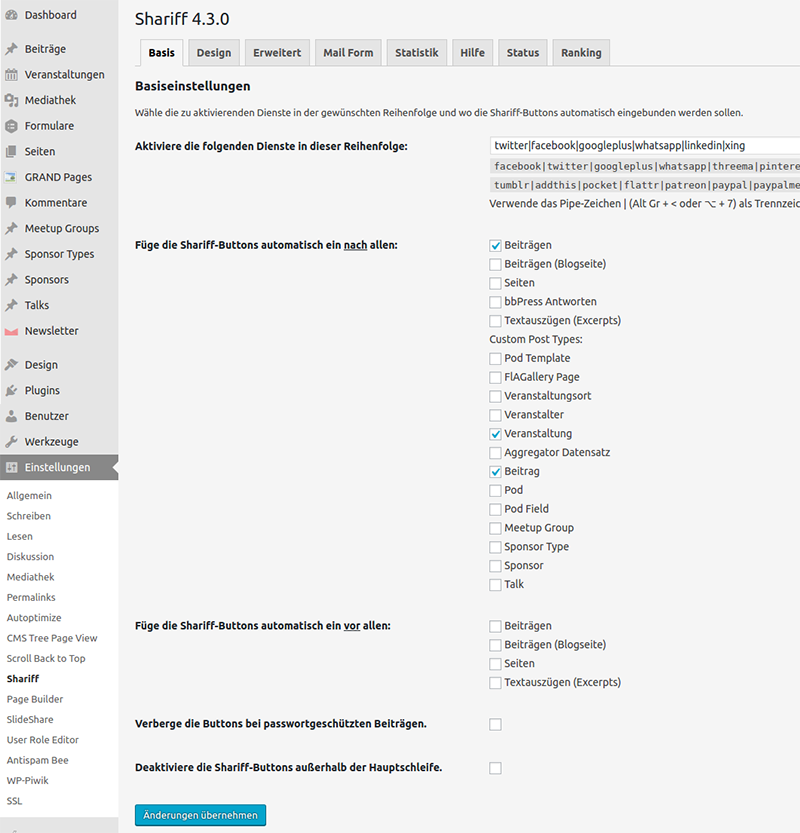
Schritt 2: Basiseinstellungen
Hier geben wir an, welche Dienste und in welcher Reihenfolge sie angezeigt werden sollen. Die einzelnen Netzwerke werden mit Pipe (|) getrennt. Die anderen Optionen auf dieser Seite behandeln die Seiten/Element und die Position der Anzeige. Gelistet werden alle Standard und Custom Post Types.
Als Beispiel nach allen Beiträgen: das bewirkt, dass auf der Beitrags-Einzelseite, unterhalb des Textes, die Leiste mit den Share-Buttons angezeigt wird.
Wir haken also alle für uns in Frage kommende Elemente. In dem Screenshot sind Post Types gelistet, die sonst keiner so hat, daher sollten Sie nicht versuchen 1:1 die Ansicht zu haben wie in der Abbildung.
Bezüglich der Verbergung der Buttons in passwortgeschützten Beiträgen oder außerhalb der Hauptschleife, müssen Sie selbst entscheiden. Zur Info: das Teilen einer passwortgeschützten Seite wird sowieso nicht funktionieren bzw. nichts bringen, außer die Besucher haben das Passwort.
Schritt 3: Design der Buttons
Hier gehen wir nicht alle Optionen im Detail durch, lediglich die (wahrscheinlich) wichtigsten:
- Design der Shariff-Buttons: zur Auswahl stehen 5 Button-Typen, mit oder ohne Zähler, eckig oder rund, farbig, weiß oder in grautönen
- Button-Größe: klein, mittel oder groß
- Strecke die Buttons horizontal auf volle Breite: ja/nein Auswahl - geschmackssache
- Ordne die Shariff-Buttons vertikal an: standardmäßig sind die Buttons nebeneinander gereiht, sie können auch übereinander gestapelt werden. Achtung, wenn die Option "strecken" genutzt wird, sieht es ggf. nicht mehr so schön aus...
- Ausrichtung der Shariff-Buttons (im Widget): links, rechts oder zentriert. Shariff unterscheidet ob die Buttons in einer Seite/Beitrag angezeigt werden oder innerhalb eines Widgets, daher beide Optionen.
Ganz nett sind auch diese Optionen:
- Überschrift über allen Shariff-Buttons: kurze Einleitung, um die Buttons zu erklären bzw. visuell zu stärken
- Buttons verstecken, bis die Seite vollständig geladen wurde: das ist ganz sinnvoll, um zu verhindern, dass beim Seitenaufbau Elemente hin und her springen
- Öffne Links in einem Popup (erfordert JavaScript): würde ich persönlich nicht nutzen, aber es geht...
Hier kann auch die Sprache ausgewählt werden, obwohl es mit dem Design eigentlich nicht viel zu tun hat, vielleicht rutscht die Einstellung irgendwann in den Bereich Basiseinstellungen...
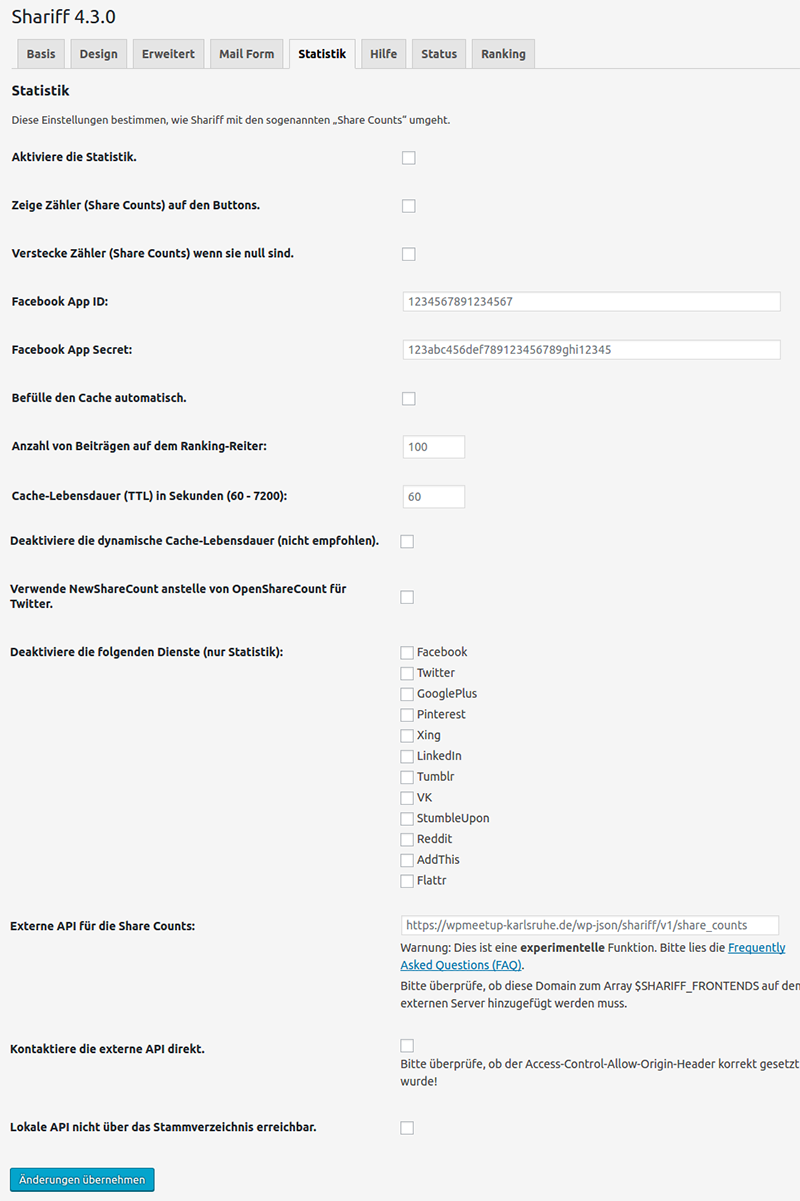
Schritt 4 und 5: Statistiken - Shares zählen
Schritt 4, Erweitert überspringen wir...
Der Bereich Statistik ist interessant wenn man vorhat mitzuteilen wie oft ein Beitrag oder eine Seite geteilt wurde.
- Aktiviere die Statistik: hier muss man den Haken setzen, um den Zähler überhaupt zu aktivieren.
- Zeige Zähler (Share Counts) auf den Buttons: wie auf dem Reiter Design zu sehen, werden die Counts auf dem Button dargestellt.
- Verstecke Zähler (Share Counts) wenn sie null sind: ganz praktisch, um zu verbergen, dass der Beitrag niemanden dazu animiert hat, ihn zu teilen
Einstellungen zu Facebook: hier ist es etwas aufwändiger! Es muss eine Facebook App erstellt werden. Anschließend kann man die ID und den Secret von dort kopieren und hier einsetzen.
- Facebook App ID: eine Zahlenkombination
- Facebook App Secret: eine lange Zahlen und Buchstaben Kombination
So in etwa erstellen wir eine Facebook App
Man meldet sich hier an: https://developers.facebook.com. Natürlich muss man Facebook-Zugangsdaten haben, sonst muss man sich registrieren.
- Eine neue App erstellen
- Anzeigename + kontakt email -> App-ID erstellen
- Sicherheitskontrolle (Captcha)
- Einstellungen: Kategorie auswählen, Plattform hinzufügen -> Website -> URL eingeben (ohne Slash am Ende) (speichern)
- App Review öffentlich machen und bestätigen
- Codes kopieren und in Shariff einfügen
Andere Einstellungen und Informationen
Es gibt 3 weitere Reiter zu Shariff: Hilfe, Status und Ranking. Hilfe und Status sind zunächst nur interessant wenn, etwas nicht funktioniert oder Sie die Einstellung nicht genau hinbekommen wie Sie es gerne hätten. Im Bereich Ranking werden die Beiträge und Seiten gelistet nach Anzahl Shares, sofern die Statistik Option eingeschaltet wurde.
Individueller Einsatz von Shariff mit Shortcodes
Es kann sein, das man die Share-Buttons ganz woanders platzieren möchte, wie das Plugin zur Auswahl bietet. In diesem Fall, kann man die ganzen Checkboxen im Bereich Basiseinstellungen aushaken (damit die Buttons standardmäßig nirgends angezeigt werden) und mit einem Shortcode an die Stelle platzieren die man möchte. Ein Shortcode bietet die Möglichkeit das Ergebnis einer Funktion in dem Textbereich eines Beitrags oder einer Seite zu platzieren. Bei Shariff sieht es z. B. so aus:
[shariff theme="round" buttonsize="small" align="flex-end" services="facebook|twitter"]
Die genauen Attribute lassen sich von der Hilfe-Seite der Shariff Einstellungen entnehmen.