Mailto ou formulaire de contact – telle est la question.
Dois-je proposer sur la page d'accueil de mon site Web un formulaire de contact ou tout simplement une adresse e-mail cliquable pour accéder au programme de messagerie installé localement ? Pour répondre à la question il faut se mettre à la place du visiteur : que préfère t-il ? Quelles expériences ont été faites à ce jour ?
Mailto - Web 1.0
Mailto représente le paramètre de l'attribut href dans la balise d'ancrage adresse mail l’adresse mail avec laquelle le navigateur est chargé d'appeler le client de messagerie par défaut et TO: le champ pré-rempli avec l’adresse spécifiée. Il est également possible de prédéfinir d'autres domaines tels que l’objet ou même le contenu du courrier.
Exemple : adresse mail avec les champs pré-remplis .
Etant donné que les champs blancs href et d'autres caractères spéciaux ne sont pas autorisés, ils doivent être remplacés par des codes hexadécimaux (% 20 = espace, %27 = apostrophe).
Très bien ! Mais attention, cela n’est pas dénué de problèmes :
- Si aucun programme de messagerie électronique est installé sur l'appareil, rien ne se passe (le navigateur s’ouvrira si, par exemple, l'utilisateur utilise Gmail). Néanmoins, l'adresse étant indiquée, le message peut être envoyé à une date ultérieure.
- Des robots d'exploration malveillants analysent les sites de fond en comble pour trouver des adresses de courrier électronique et les utiliser ensuite pour envoyer des spams (ou pour utiliser l'adresse comme expéditeur). Cependant, une adresse de type info@ - est quasiment toujours spécifiée et est de toute façon utilisée par les spammeurs.
- Si vous voulez obtenir certaines informations d’une personne en particulier comme un numéro client ou des paramètres XY qui vous permettent d'identifier à quelle équipe interne le message est adressé, la méthode du mail cliquable ne vous mène malheureusement pas très loin...
Formulaires de contact 1.0
Les formulaires de contact n’existent pas depuis hier. La qualité a été améliorée de manière significative, cela s’explique sûrement du fait qu’il y ai de plus en plus de propriétaires de sites Web, utilisant un CMS (WordPress pour la plupart), et s’appropriant ce genre d'extension.
Revenons aux anciens types de formulaires de contact : beaucoup contenaient des bugs et généralement aucune validation n’était prévue (l’envoi d’un formulaire vide était souvent possible) ; c’est pourquoi nous avions des doutes quant à la bonne livraison des messages. De plus, l'expéditeur ne recevait que rarement une copie de son message.
Créer des formulaires de contact conviviaux avec Gravity Forms
En utilisant WordPress, vous avez accès à de nombreux plugins dédiés aux formulaires, comme par exemple Contact Form 7. Ce dernier est très populaire (plusieurs millions d'installations actives à ce jour) et digne de confiance. Cependant nous allons vous donner un exemple de construction de formulaire de contact avec Gravity Forms qui est un plugin particulièrement ergonomique mais qui nécessite l'achat d'une licence. Je precise à ce stade que l'utilisation de Gravity Forms est gratuite avec les tarifs d’hébergement WordPress managé de SaaS Web.
Que peut-on attendre d'un formulaire de contact moderne ?
Liste non exhaustive des fonctionnalités. Tout d'abord, du côté de l'utilisateur du formulaire :
- Responsive Layout, le formulaire est adapté à tous les appareils de visualisation
- Champs clairement identifiés, indiquant aussi s'ils sont obligatoires ou facultatifs
- Stockage des données déjà saisies pour la validation, validation dynamique possible sans possibilité de soumettre le formulaire sans que les champs obligatoires n’aient été remplis correctement.
Qu'en est-il de l’accessibilité ?
- Pour les personnes utilisant un clavier au lieu d'une souris, il est pratique de pourvoir naviguer d'un champ à un autre avec la touche TAB
- Pour améliorer l'expérience d'utilisaton des personnes handicapées qui utilisent des lecteurs d'écran, ajouter des balises HTML spécialisées
Du côté de l'opérateur :
- Création facile du formulaire
- Champ avec sélection pré-programmée des fonctions (champ de texte, champ réservé aux adresses e-mail, téléphone, multi-sélection ...) et la validation appropriée du champ
- Validation obligatoire Oui / Non
- Logique conditionnelle : visibilité d’un champ spécifique sous condition qu’un autre soit complété
- Assembler des champs par glisser-déposer
- Envoi des données de formulaire à un opérateur ou une tierce personne
- Affichage d’une confirmation de livraison à l’expéditeur - éventuellement, rediriger l'utilisateur vers une autre page
- L’expéditeur a la possibilité de recevoir une copie des données saisies
Pour les designers et les administrateurs :
- Les champs du formulaire peuvent être étendues avec des classes CSS pour faciliter la mise en page du formulaire
- Eventuellement une fonction Honeypot/Captcha
Créer un formulaire de base
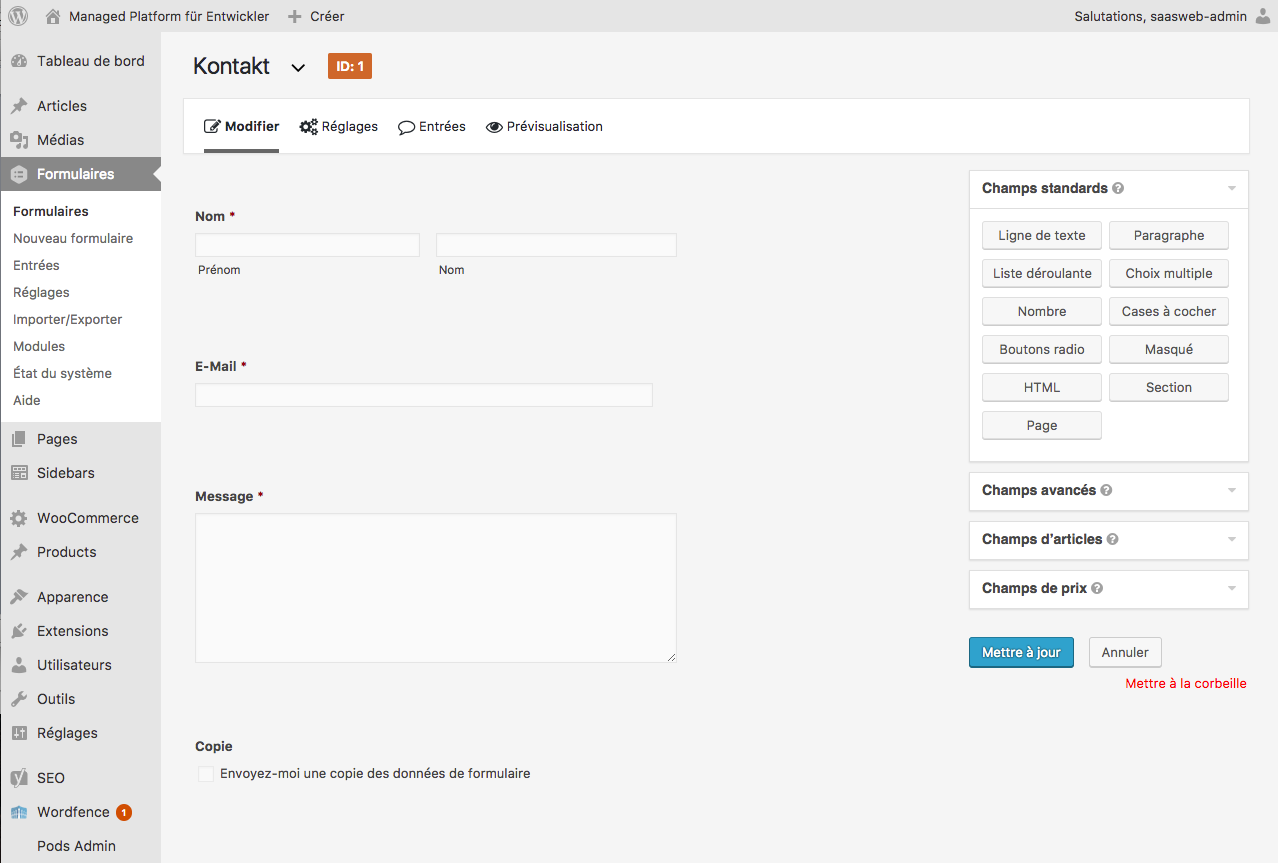
Après avoir installé Gravity Forms, vous pouvez créer votre premier formulaire - donnez-lui un nom. Ensuite, déterminez les champs.
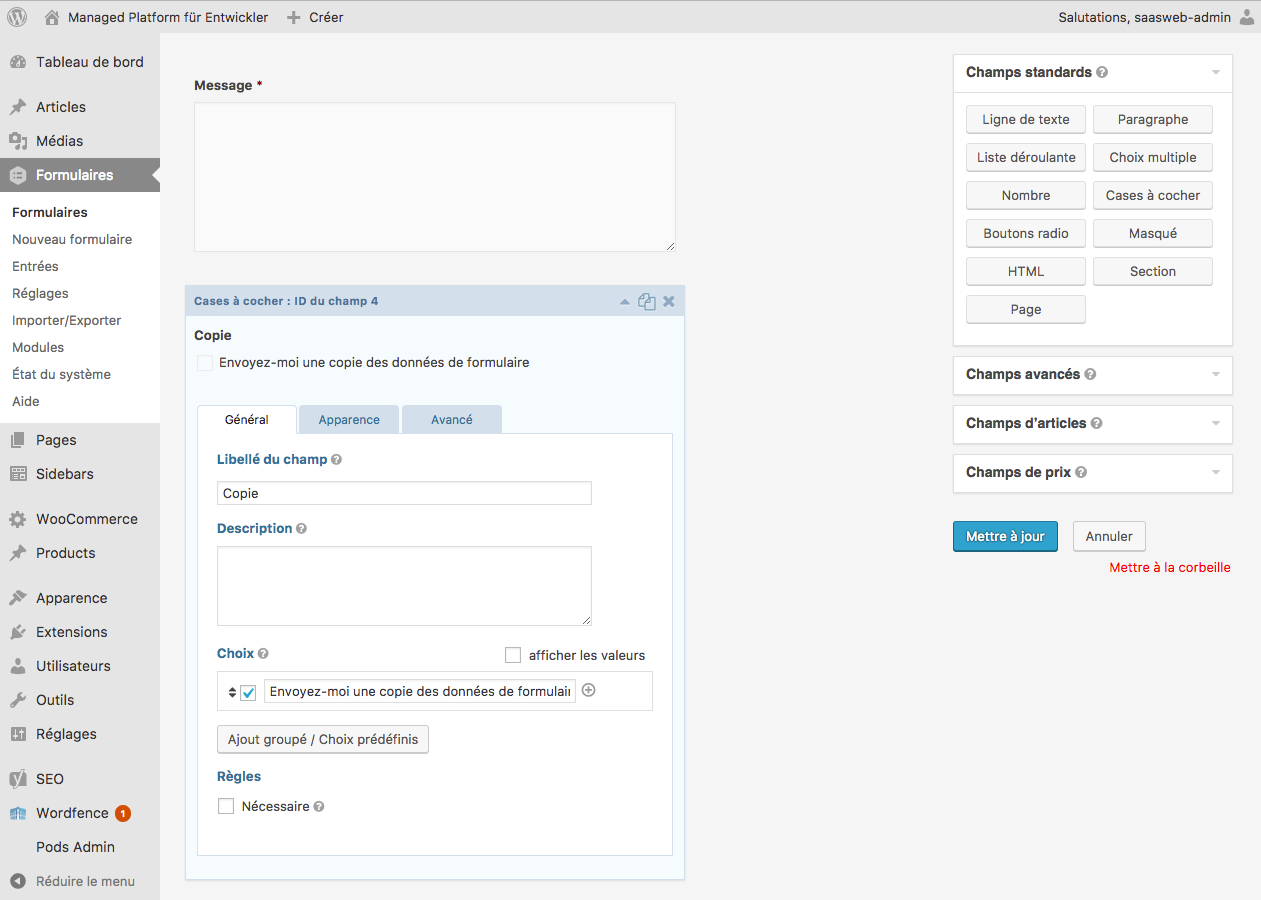
- Étape 1 : Créer une case à cocher si l'utilisateur veut obtenir une copie par e-mail
- Étape 2 : Créer la notification ainsi que la logique pour envoyer la copie si la case a été cochée
Option d'installation pour obtenir une copie de données
L’étape 1 doit être effectuée dans la page de création du formulaire.
Déplacez, d’un clic de souris, l’élément Cases à cocher de la droite vers l’emplacement souhaité. Par défaut 3 cases sont proposées, vous en supprimez donc 2 et indiquez votre phrase, par exemple "Envoyez-moi une copie des données du formulaire de contact". Vous pouvez cocher la case, ainsi elle sera pré-cochée dans le formulaire.
Pour la deuxième étape, sélectionnez les éléments internes du formulaire sous « Paramètres »> « Notification ».
Ici, nous avons défini les paramètres suivants :
- Nom : ce champ est obligatoire, mais sans grande importance
- Envoyer à : « Sélectionner un champ »> « E-mail » de la liste déroulante; si vous avez nommé le champ E-mail de façon différente, sélectionnez dans la liste, bien sûr, le nom que vous lui avez donné. Veuillez noter que le champ e-mail est évidemment un champ obligatoire.
- De : nom de l’expéditeur: les utilisateurs verront alors le nom de l'expéditeur de l'e-mail
- Votre e-mail : celui-ci peut être modifié
- Objet : tout simplement l’objet de l'e-mail
- Message : insérez ici votre texte. Il est possible d'insérer des champs préalablement remplis. Pour ce faire, cliquez sur l'icône à droite de l'éditeur visuel. Bien sûr, vous pouvez également ajouter un message d'accueil ou tout autre texte.
- Logique conditionnelle : cocher la case pour activer la logique. Ensuite, sélectionnez le champ qui doit être rempli comme condition.
Gravity Forms, c’est si simple !
En fait, on peut aussi éviter du travail, ne pas demander à l'utilisateur du formulaire s'il souhaite recevoir une copie, mais tout simplement de le faire... mais je pense qu'un utilisateur, surtout s'il a fait de mauvaises expériences dans le passé, ne va pas s'attendre à recevoir un double et se sentira donc peut-être gêné d'utiliser le formulaire.
Pour en revenir à la question du début de l'article concernant le choix entre le formulaire de contact ou l’adresse email, pourquoi ne pas proposer les deux et laisser le choix au visiteur ?