Auparavant, vous ne trouviez les boutons de partage uniquement sur les blogs, en-dessous des articles ; de nos jours, on les voit aussi sur un grand nombre de sites d’entreprises. Les boutons de partage servent à inciter les visiteurs d’un site Web à partager une contribution qu’ils jugent intéressante pour leur propre réseau. Les visiteurs peuvent aller plus loin et même la recommander – dans la majorité des cas, sont partagés : son titre, une introduction et une image sur leur propre „feed“ (fil d’actualité). En fonction de la plateforme sociale choisie, l’article est alors vu par leur „amis“ ou leurs „followers“.
Comment cela fonctionne-t-il ou que devez-vous faire en tant qu'opérateur de site Web pour intégrer cette fonctionnalité ?
Dans la majorité des cas, ça fonctionne ainsi
La plupart des boutons de partage utilisés sont déjà actifs lorsqu'un visiteur se rend sur la page Web où ils ont été placés, révélant ainsi une adresse IP, y compris l'heure et des informations sur le navigateur, l'appareil et la résolution. Si par hasard, vous êtes connecté (sur un autre onglet par exemple) au réseau, l'opérateur du réseau social peut déjà identifier le visiteur dans le même temps et utiliser les données collectées (à des fins publicitaires notamment).
Les visiteurs sont suivis sans leur consentement
En ce qui concerne la protection des données, la CNIL impose aux opérateurs de sites d'informer les internautes et de recueillir leur consentement avant l'insertion de cookies ou autres traceurs. Il n'est également pas permis de transmettre les données d'un utilisateur à des tiers, sans les informer à ce sujet. Dans la plupart des cas, les opérateurs de sites Web indiquent cette information dans les pages mentions légales (Impressum en allemand), cependant cette page n'est pas forcément la page d'entrée. De plus, les utilisateurs devraient être informés AVANT que les données ne soient transmises ...
Indépendamment des règlementations ou des lois en matière de protection des données, il parait évident de respecter la confidentialité du visiteur et de ne pas transmettre de données (aussi futiles puissent-elles paraitre) officieusement à des tiers.
Faisons une petite aparté : il y a quelques années (2011) Google est entré en litige avec un commissaire à la protection des données de Hambourg concernant l'intégration de Google Analytics aux sites Web. De nombreux sites Web utilisent le service «gratuit» de Google pour analyser l'activité des visiteurs. Dans ce cas, les données sont envoyées à Google à chaque appel de page (adresse IP, périphérique, navigateur, page accessible, etc.). Le commissaire à la protection des données a menacé de sanctionner tous les gérants de sites Web intégrant Google Analytics. Cela n'a pas eu lieu, Google a apporté quelques modifications à son intégration, ainsi une partie des données transmises est rendue anonyme (dernier byte de l’adresse IP supprimé). Mon conseil : utilisez simplement Piwik, une alternative Open Source qui respecte la confidentialité.
Voici une solution : avec Shariff, partagez vos données en toute confidentialité.
Pour les sites Web WordPress, il existe une extension gratuite appelée Shariff Wrapper qui permet l’intégration de différents boutons de partage. Shariff supporte entre autres les réseaux sociaux suivants : Facebook, Twitter, Google+, Pinterest, Linkedin et Xing.
Le plugin est particulièrement intéressant, car il peut être positionné individuellement avec des shortcodes. Aussi, la fonctiondo_shortcode() donne la possibilité d’intégrer l’affichage des boutons de partage de manière individuelle.
Pourquoi Shariff permet le partage de manière conforme à la protection de données ?
Contrairement à la plupart des intégrations de bouton "partager", les données ne sont pas transmises à des tiers lors de l'appel de la page. La fonctionnalité (via javascript) n'est activée que lorsque vous cliquez sur l'image correspondante. (Il n’y a pas d’intégration d’iframe). C'est aussi simple que ça !
Installation et configuration de Shariff
Etape 1
Il n’y a pas plus simple :
- Installer Shariff Wrapper
- Activer le plugin
Pour effectuer la configuration, cliquez sur Paramètres > Shariff, dans la barre latérale gauche.
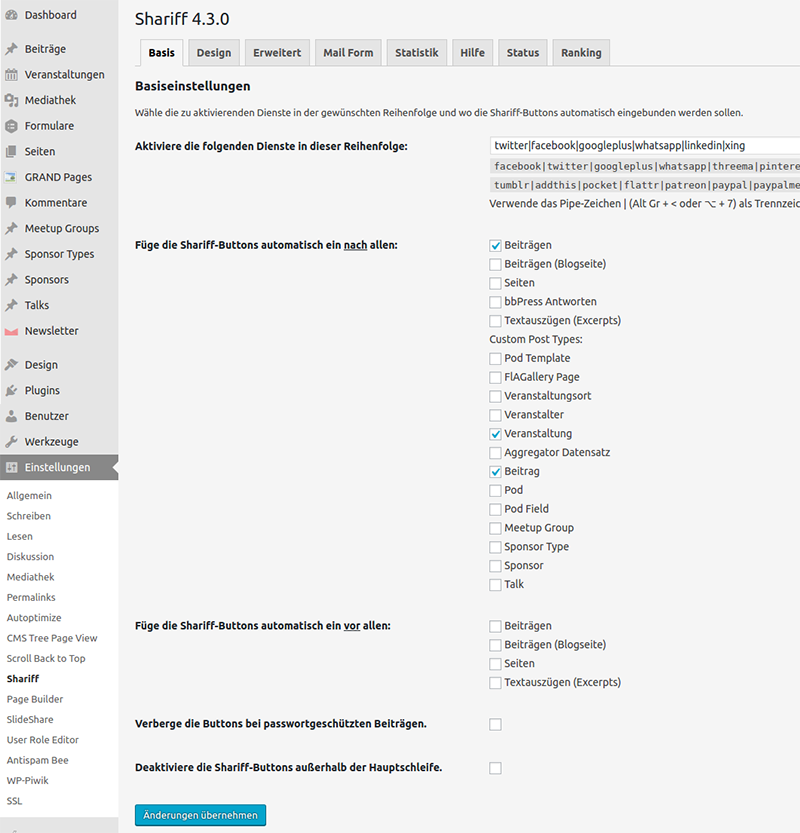
Étape 2 : Paramètres de base
Ici, nous spécifions quels services doivent être affichés et dans quel ordre. Les réseaux individuels sont séparés par le symbole „pipe“ (|). Les autres options de cette page concernent les pages /les éléments et la position de l'annonce. Tous les Post Types standards et personnalisés (custom) sont répertoriés.
Par exemple, après toutes les contributions : provoque l'affichage, sur la page de la contribution et sous le texte, de la barre avec les boutons Partager.
Nous avons donc tous les éléments dont nous avons besoin. Dans la capture d'écran, il y a des PostTypes que vous n’avez pas, ne vous inquiétez pas que votre vue ne soit pas identique à celle de l’illustration.
C'est à vous de décider d'afficher les boutons dans les contributions protégées par mot de passe. A noter : le partage d'un site protégé ne mènera pas loinsi les visiteurs ne connaissent pas le mot de passe.
Étape 3 : Design des boutons
Toutes les options ne seront pas revues en détail, seulement les plus courantes et les plus importantes :
- Design des boutons Shariff : 5 types de boutons sont disponibles, avec ou sans compteur, carré ou rond, coloré, blanc ou gris
- Taille du bouton : petit, moyen ou large
- Placez les boutons horizontalement sur toute la largeur : oui / non. C’est une histoire de goût
- Organiser verticalement les boutons Shariff : par défaut, les boutons sont disposés côte à côte, ils peuvent également être empilés les uns sur les autres. Attention, si l'option «étirement» est utilisée, il se peut que le rendu ne soit pas des plus réussi...
- Alignement des boutons Shariff (dans le widget) : gauche, droite ou centré. Shariff distingue si les boutons sont affichés sur une page, sur une publication ou dans un widget.
Ces autres options sont séduisantes :
- Titre sur tous les boutons Shariff : intégrer une courte introduction pour expliquer les boutons ou les faire émerger visuellement
- Masquer les boutons jusqu'à ce que la page soit complètement chargée : ceci est très utile pour empêcher les éléments de sauter continuellement pendant le chargement de la page
- Ouvrir des liens dans un pop up (nécessite JavaScript) : je ne l'utiliserais pas personnellement, mais pourquoi pas...
Le choix de la langue peut être sélectionnée ici, bien que cela n’est pas grand chose à voir avec le design.
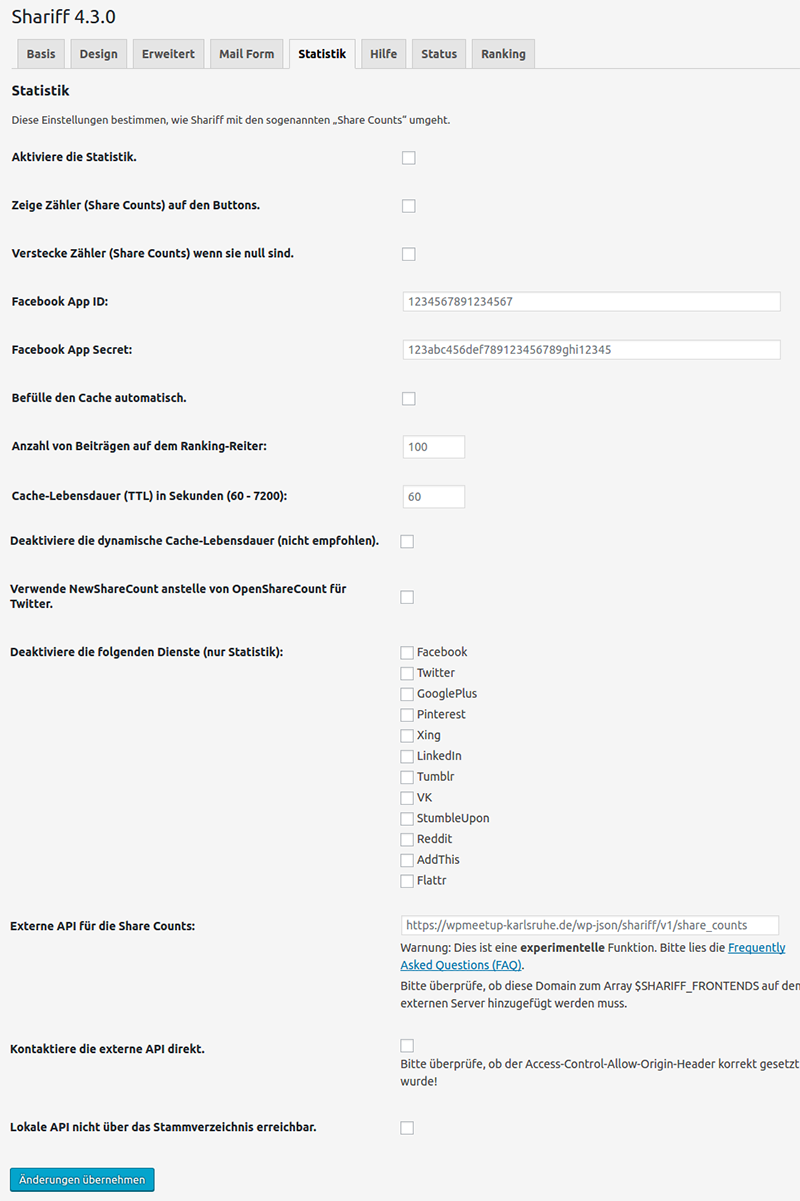
Étape 4 et 5 : Statistiques - Nombre d'actions
Étape 4 et 5 : Statistiques - Nombre d'actions
Étape 4, nous n’aborderons pas les options avancées..
Si vous devez indiquer à quelle fréquence une contribution ou une page a été partagée, la zone de statistiques est intéressante.
- Activer les statistiques : définissez la case à cocher pour activer le compteur.
- Afficher les comptes sur les boutons : comme indiqué sur l'onglet Design, les chiffres sont affichés sur le bouton.
- Cacher les comptes quand ils sont mauvais : très pratique pour cacher le fait que le post n'a pas suscité de grand intérêt et donc peu de partage.
Paramètres pour Facebook : attention, nous allons décrire ici une action déjà plus élaborée ! Créez une application Facebook. Copiez l'ID et le code „Secret“ et intégrez-le ici
- ID de l'application Facebook : il s’agit d’une combinaison de nombres
- Facebook App Secret : il s’agit d’une longue combinaison de chiffres et de lettres
Voici comment créer une application Facebook
Vous pouvez vous inscrire ici : https://developers.facebook.com. Les données d'accès Facebook sont indispensables, sinon vous devez vous inscrire.
- Créez une nouvelle application
- Nom d'affichage + email de contact -> Créez l'ID de l'application
- Contrôle de sécurité (Captcha)
- Paramètres : Sélectionnez une catégorie, ajoutez une plateforme -> Site Web -> Entrez l'URL (sans slash à la fin) (enregistrez)
- Rendre l’App Review publique et confirmez
- Copiez et collez les codes dans Shariff
Autres paramètres et informations
Il y a 3 autres éléments Shariff intéressants : aide(Help), statut (Status) et classement (Ranking). L'aide et le statut ne sont initialement intéressants que si quelque chose ne fonctionne pas ou si vous n’avez pas réalisé les paramétrages que vous souhaitez. Dans la section de classement, les contributions et les pages sont répertoriées par nombre d'actions, si l'option de statistiques a été activée.
Utilisation individuelle de Shariff avec des codes courts (shortcodes)
Il arrive que l’on souhaite placer des boutons de partage tout à fait autre part comme cela est possible avec un plugin. Dans ce cas, vous pouvez décocher toutes les cases dans la zone de configuration de base (de sorte que les boutons ne s'affichent nulle part) et les placer ensuite avec un code court à l'endroit souhaité. Un code court offre la possibilité de placer une fonction dans une zone de texte d'une publication ou d'une page. Voici un exemple :
[shariff theme="round" buttonsize="small" align="flex-end" services="facebook|twitter"]
Les attributs exacts peuvent être pris à partir de la page d'aide des paramètres de Shariff.